Содержание
- 1 Содержание статьи
- 2 Интерфейс
- 3 Пошаговая инструкция
- 4 Шаблоны
- 5 Техническая поддержка
- 6 Характеристики
- 7 Интеграции
- 8 Конкурентные преимущества
- 9 Тарифы
- 10 Дополнительные услуги
- 11 Отзывы
- 12 Клиенты
- 13 Примеры сайтов
- 14 Резюме
- 15 Рекомендуем прочитать индивидуальные обзоры конструкторов
- 16 Постcкриптум
- 17 Что такое сайт и для чего он нужен
- 18 Для чего нужны сайты
- 19 Виды сайтов
- 20 Как создать сайт с помощью конструктора
- 21 Создайте профессиональный сайт менее чем за 5 минут
- 22 Инструкция по созданию сайта с помощью Fo.ru
- 23 Резюме
- 24 Шаблоны
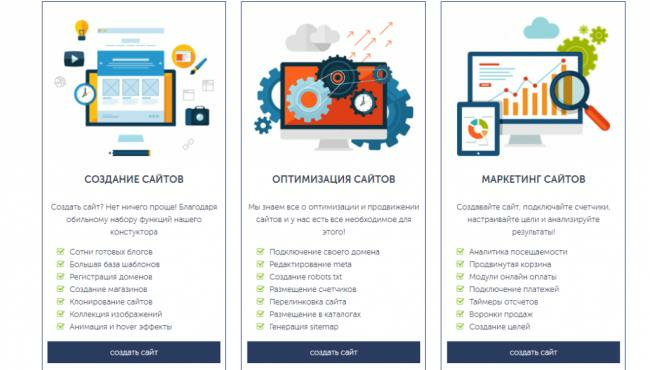
У ВАС ЕСТЬ КЛИЕНТЫ, ПРОДУКТЫ И УСЛУГИ, НО НЕТ РЕСУРСОВ НА СОЗДАНИЕ САЙТА? FO.RU — это платформа для самовыражения и творчества. Совершенствуйте дизайн и улучшайте сайт ровно тогда, когда это нужно. Наши возможности Создание сайтов Создать сайт? Нет ничего проще! Благодаря обильному набору функций нашего констуктора Сотни готовых блоговБольшая база шаблоновРегистрация доменовСоздание магазиновКлонирование сайтовКоллекция изображенийАнимация и hover эффекты
Создание сайтов Создать сайт? Нет ничего проще! Благодаря обильному набору функций нашего констуктора Сотни готовых блоговБольшая база шаблоновРегистрация доменовСоздание магазиновКлонирование сайтовКоллекция изображенийАнимация и hover эффекты ОПТИМИЗАЦИЯ САЙТОВ Мы знаем все о оптимизации и продвижении сайтов и у нас есть все необходимое для этого! Подключение своего доменаРедактирование metaСоздание robots.txtРазмещение счетчиковПерелинковка сайтаРазмещение в каталогахГенерация sitemapМАРКЕТИНГ САЙТОВ Создавайте сайт, подключайте счетчики, настраивайте цели и анализируйте результаты! Аналитика посещаемостиПродвинутая корзинаМодули онлайн оплатыПодключение платежейТаймеры отсчетовВоронки продажСоздание целейКак это работает
ОПТИМИЗАЦИЯ САЙТОВ Мы знаем все о оптимизации и продвижении сайтов и у нас есть все необходимое для этого! Подключение своего доменаРедактирование metaСоздание robots.txtРазмещение счетчиковПерелинковка сайтаРазмещение в каталогахГенерация sitemapМАРКЕТИНГ САЙТОВ Создавайте сайт, подключайте счетчики, настраивайте цели и анализируйте результаты! Аналитика посещаемостиПродвинутая корзинаМодули онлайн оплатыПодключение платежейТаймеры отсчетовВоронки продажСоздание целейКак это работает
Регистрация доменов
Мы регистрируем домены в более чем 140 зонах через нашего собственного регистратора с ICANN-аккредитацией. Вы можете запросить трансфер своего домена к нашему регистратору через службу поддержки.
Главная » Интернет-магазин » Полезные статьи » Обзор платформы по созданию интернет-магазинов Fo.ru
Предлагаем вашему вниманию обзор популярного сервиса по созданию интернет-магазинов Fo.ru. Мы создали сайт в системе и узнали положительные и отрицательные стороны платформы. Fo.ru не является идеальным решением для каждого, но части людей он точно подойдет.
Содержание статьи
Для удобства чтения мы разбили полученную информацию по разделам. Кликнув на раздел вы сможете прочесть то, что вам интересно. Если вы ищите платформу с доступными ценами, советуем прочесть всю статью.
Интерфейс
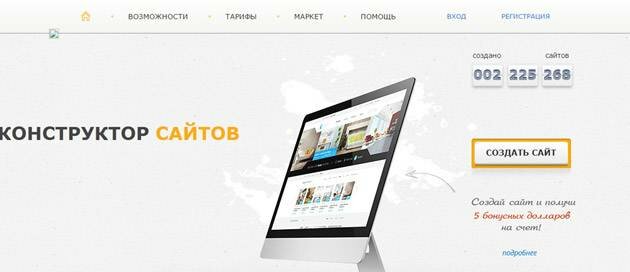
Вот так выглядит главная страница сайта:
В разделе Возможности представлены основные возможности ресурса. В разделе Тарифы можно узнать о всех действующих расценках. В разделе Маркет действующие сайтовладельцы могут проанализировать стоимость своих ресурсов. Раздел Помощь открывает для пользователя все вспомогательные материалы по работе с ресурсом.
Оценка: 5
Пошаговая инструкция
Возвращаемся на главную, нажимаем кнопку Создать и попадаем на страницу регистрации.
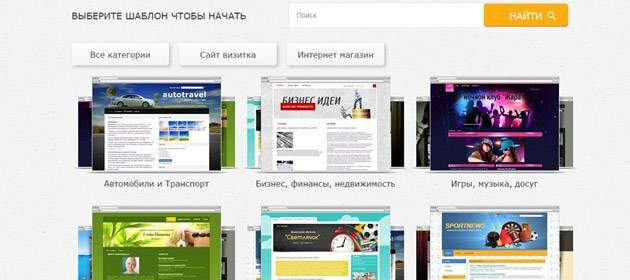
Нажимаем создать сайт. Теперь нам нужно выбрать шаблон. Выбираем категорию интернет-магазин. Затем Одежда и обувь и Головные уборы.
Так выглядит наш магазин:
Что же. Очень мило и аккуратно. Давайте посмотрим, как происходит добавление товара. Изменяем первую позицию товара на ту, которая нам нужна. Наводим курсор на изображение и выбираем первую иконку Изменить.
Нажимаем Редактировать.
Видим, что наша соломенная шляпа появилась на главной странице. Давайте заглянем в раздел Дизайн. Что там можно изменить? В верхнем меню нажимаем пиктограмму с кисточкой.
Изменим цвет фона.
Но получаем сообщение, что Визуальный редактор доступен только на платном тарифе. Давайте зайдем в раздел Доставка и изменим текст.
Нажав пиктограмму Панель управления (слева от help) можно перейти в интересующий модуль и настроить его по собственному усмотрению.
Например, можно настроить модуль интернет-магазина:
Визуальный редактор интуитивно понятен и прост в освоении. Сайт легко изменить под свои потребности, но многие функции на бесплатном тарифе недоступны.
Шаблоны
На сайте представлено больше 300 шаблонов разной тематики, сгруппированных по разделам. Все они созданы специалистами компании. Работать с шаблонами можно в визуальном редакторе. Бесплатная версия предусматривает минимальное редактирование, в платной можно полностью изменить дизайн. Установка сторонних шаблонов в системе не предусмотрена.
Оценка: 4
Техническая поддержка
Когда пробуешь написать письмо в техническую поддержку, получаешь вот такое сообщение:
Не очень приятно такое читать, но мы все равно попробовали обратиться с рядом вопросов. Ответ пришел через три дня, два из которых были выходными. Что же, не все так плохо. У сайта Fo.ru есть и положительные нюансы в этом пункте. На сайте представлен огромный раздел помощи, где детально разбираются вопросы работы с сайтом. Присутствуют как текстовые инструкции, так и видео. Есть канал на ютюб YouTube , форум взаимопомощи http://forum.fo.ru/ , раздел часто задаваемых вопросов http://forum.fo.ru/wiki/47826/73476 и, конечно, группа ВКонтакте, где также можно задать свои вопросы http://vk.com/1fo_ru .
Оценка: 4
Характеристики
| Характеристики | Fo.ru |
|---|---|
| Количество созданных сайтов | Свыше 2 млн. 225 тыс. |
| Варианты оплаты выбранного тарифа | Электронные кошельки, через терминал, банковская карта |
| Платежные системы интернет-магазина | Настраиваются самостоятельно |
| Шаблоны | Свыше 2000 |
| Редактирование шаблонов | Визуальный редактор |
| Мобильная версия | В платных версиях |
| Техническая поддержка | В течение суток через специальную панель в личном аккаунте; телефон для экстренных случаев. |
| Бесплатная версия | Не ограничена по времени |
| Синхронизация с социальными сетями | + |
| Каталог товаров | + |
| Корзина | + |
| Поиск по сайту | + |
| Карты от Google и Яндекс | + |
| Фотоальбом | + |
| Файловый архив | + |
| Блог | + |
| Опросы | + |
| Дополнительные услуги | Создание сайта под ключ; наполнение сайта; дизайн сайта; сео-оптимизация и продвижение. |
Оценка: 4
Интеграции
На сайте предусмотрен HTML-виджет, через который можно встроить на сайт приложение стороннего сервиса. Вы можете подключить платежные системы, а также онлайн-консультант, информер погоды. Любое приложение, которое можно вставить при помощи HTML-кода. На странице http://fo.ru/market?part=app платформы можно купить недорогое приложение для сайта: календарь за 99 рублей, социальные кнопки за 99 рублей, чат за 99 рублей.
Оценка: 4
Конкурентные преимущества
- Низкая стоимость стартового тарифа. Составляет всего 83 рубля в месяц.
- Легкий визуальный редактор.
- Возможность попробовать свои силы на бесплатном тарифе.
- Участие в баннерообменной сети Fo.ru, что даст возможность привлечь посетителей на сайт. Ваш баннер будет отображаться на сайте других пользователей платформы, создавая вам бесплатную рекламу. Учитывая, что сайтов в системе более двух миллионов, предложение можно назвать интересным.
Тарифы
Всего на сайте представлено два тарифа.
| Стартовый 1990 р. в год 166 р. в месяц | Под ключ От 9990 р. в год 833 р. в месяц |
|---|---|
| Место на сайте 2 Гб | Место на сайте без ограничений |
| Число страниц до 500 | Число страниц без ограничений |
| Мобильная версия | Мобильная версия |
| Отсутствие рекламы | Отсутствие рекламы |
| Служба техподдержки | Служба техподдержки |
| 10 товаров в интернет-магазине | Количество товаров без ограничений |
| 1000 шаблонов | 2000 шаблонов |
| Ваш баннер в баннерной сети Fo.ru | Ваш баннер в баннерной сети Fo.ru |
| E-mail рассылки | E-mail рассылки |
| Платный дизайн за 490 р. в подарок | |
| Домен в зоне ru бесплатно | |
| Сотрудники платформы создадут сайт из присланных вами материалов |
Стартовый тариф предусматривает ограниченное место на сайте и ограниченное количество товаров. Сайт под ключ предусматривает отсутствие ограничений и создание дизайна, соответствующего вашим пожеланиям.
Оценка: 4
Дополнительные услуги
Дополнительной услугой платформы является создание сайта под ключ. Кроме того на сайте платформы работает биржа, где вы можете подать заявку на такие услуги как наполнение сайта; дизайн сайта; сео-оптимизация и продвижение.
Оценка: 4
Отзывы
Vlad38 Украина, Киев Источник: http://tutux.ru/opinion.php?id=23053Достоинства: Можно бесплатно на готовом шаблоне создать себе сайтНедостатки: В бесплатных сайтах ограничения для его нормальной трудовой деятельности В одно время возникло желание заработать на своем сайте. Из всех конструкторов сайтов выбрал Fo.ru — привлекли бесплатные шаблоны на любой вкус. В то время я не подумал, что для создания своего сайта, направленного на заработок в интернете, лучше платные шаблоны с неограниченными возможностями. Создал на готовом шаблоне я свой личный сайт информационно-познавательного характера, разместил на нем готовые статьи, несколько баннеров и рекламных ссылок, но деньги не стали капать. Причина — сайт нужно раскручивать, добавлять в просмотры, чтобы привлечь посетителей. А чтобы народ повалил ко мне на страницы — нужен уникальные контент. Так у меня все и заглохло. Но как для новичка, то конструктор сайтов в самый раз — можно пощекотать свое самолюбие и потешить себя надеждами на сетевой бизнес.
Дмитрий Россия, Москва Источник: http://tutux.ru/opinion.php?id=23263Достоинства: Можно легко создать свой сайтНедостатки: Очень маленькие возможности. Имею свой сайт на Фору, созданный на бесплатном конструкторе. Чтобы создать сайт или интернет магазин не нужно иметь каких либо навыков, очень простой конструктор. Единственный минус, это маленькие возможности и очень маленький объем для загрузки данных. Проект слабо раскручен, и посещаемость сайта нулевая, приходится заниматься этим самостоятельно. Я пока еще не пробовал покупать домен, после оплаты обещают и раскрутку и больше возможностей, также здесь действует партнерская программа. А с другой стороны могу порекомендовать Fo.ru, как отличный и простой конструктор.
Виктория Узнала о Fo.ru через рекламу на Яндексе. У меня несколько сайтов созданных в системе на платной и без платной основе. Сейчас почти у каждого человека есть свой сайт,блог или форум.Идея создания сайта не заставила себя долго ждать,но а с хорошим учебником и дизайном сайта от Fo.ru — само создание сайта был очень простым и лёгким! Изначально был простенький сайтик. Окончательный дизайн сайта стал дизайн который мы выбрали в системе Fo.ru — я очень была довольна дизайном, что даже не стала его редактировать и шапку сайта оставила стандартной! Основной поток посетителей переходят с поисковых зон. Это благодаря системе Fo.ru! Меня зовут Виктория,мне 23 года! 4 года назад начала изучать возможности интернета и сразу же создала свой первый сайт — уже даже и не помню в какой системе-на этот сайт я потратила очень много сил времени и денег,но всё было без толку посетителей на моём сайте больше не становилось,потом наткнулась на рекламу и создала уже сайт в системе Fo.ru — осталась им очень довольна,вскоре стала помогать создавать сайты своим друзьям и родственникам. Конструктор очень простой и удобный всё очень понятно!Визуальный редактор мне очень нравится,модуль фотоальбома и многое другое! Мне очень не хватает возможность в шапку сайта вставлять слайд-шоу(загружать до трёх или пяти фото в шапку сайта) из картинок с ссылками на страницы-чтоб эта система появилась и желательно без всяких html-кодов! Калькулятора для интернет магазина, для автоматического подсчёта, ну например, если надо купить несколько пар обуви или несколько товаров одной стоимости! И оповещения на мобильный телефон “заказ с сайта”!Создатель сайта http://nbs-foto.ru/ Я узнала о Fo.ru от одного из наших фотографов, который создал свой сайт на Fo.ru Мы давно думали о создании сайта, но нас останавливала финансовая сторона вопроса. Когда я узнала, что на Fo.ru мы можем сами сделать сайт с минимальными затратами, я сразу решила попробовать Идея сайта пришла на основании работы по созданию баннеров, которые мы выставляем в наших фототочках (на баннерах мы размещаем образцы наших фотографий и информацию о нас). Реализовать нашу идею на Fo.ru оказалось проще, чем я ожидала Сначала я использовала один из бесплатных шаблонов оформления, предлагаемых Fo.ru Затем я сама сделала шапку сайта в Photoshop и загрузила ее на наш сайт. Наполнение страниц я делала постепенно, в течение нескольких дней. Дольше всего я загружала наше портфолио, т.к. оно содержит много фотографий. Сначала пришлось отобрать фотографии для сайта из нашего архива, немного их уменьшить, а затем загрузить на сайт. При создании сайта я больше всего пользовалась инструментами “Визуальный редактор” (на Панели управления), “Выключатель модулей”, “Добавить на сайт”. Мы также купили доменное имя nbs-foto.ru Посещаемость нашего сайта складывается из следующих составляющих: 1) я добавила на сайт баннеры других пользователей Fo.ru, это дало возможность нашему баннеру появляться на сайтах пользователей, участвующих в баннерообмене 2) я разместила прямую рекламу нашего сайта с минимально возможным бюджетом на Яндекс.Директ и Google.Adwords 3) у нас действуют акции с бесплатными купонами на http://poisk.kupikupon.ru/, туда я добавила ссылку на наш сайт после его создания 4) на сайт заходят фотографы, которые просматривают наши объявления о наборе персонала на hh.ru и job.ru. 5) на наших визитках, которые мы даем всем нашим клиентам, я указала наш сайт В жизни я реализую себя в трех ипостасях:))) — домохозяйка, менеджер NBS Foto (я помогаю мужу с организационными и юридическими вопросами, набором фотографов, организацией рекламы), финансовый консультант (я периодически работаю на проектах по финансовому консалтингу в крупной ИТ-компании) В конструкторе Fo.ru мне нравится его простота и понятность. Ответы на вопросы, которые у меня появлялись при создании сайта, я находила в видеороликах Fo.ru о работе с конструктором сайтов Не хватает, наверно, возможности создания красивых визуальных эффектов на сайте, но все в жизни и в интернете имеет свою цену:))))
Клиенты
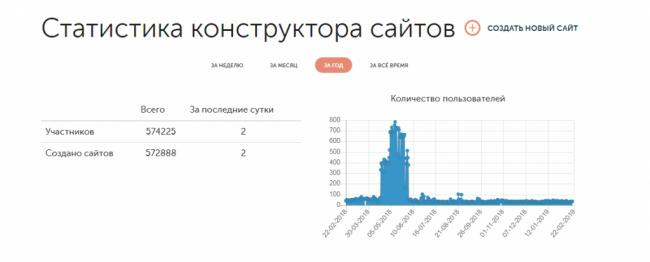
Клиентами компании являются по большей части частные лица, открывающие онлайн-бизнес. Всего количество сайтов на платформе на сегодняшний день превысило 2 млн. 225 тыс. Если вы понаблюдаете за счетчиком в течение нескольких дней, то поймете, что количество сайтов растет каждый день. В интерактивном журнале Fo.ruhttp://fo.ru/life можно прочитать истории пользователей проекта, от том как он помог и с какими трудностями пришлось столкнуться.
Примеры сайтов
Пример сайта №1 http://babbler.me/
Пример сайта №2 http://panoramica.od.ua/
Резюме
С Fo.ru легко работать. Для освоения платформы не нужно иметь технической базы. Резюмируем плюсы и минусы конструктора.
Плюсы
- Визуальный редактор легок в освоении. Разберется даже далекий от программирования человек.
- Шаблоны привлекательны и вызывают желание с ними работать.
- Доступные тарифы под разные возможности и потребности.
Минусы
- Пользователи бесплатной версии не могут задать вопрос в техническую поддержку. Выручают текстовые инструкции и другие разделы помощи.
- Нельзя существенно изменить дизайн на бесплатной версии, однако это не мешает начать осваивать онлайн-бизнес.
- Закрытость компании. На сайте вы найдете мало информации о создателях платформы. Кое-что можно узнать и спросить в группе ВКонтакте.
Итоговая оценка: (5+4+4+4+4+4+4)/7=4,14
Рекомендуем прочитать индивидуальные обзоры конструкторов
- Обзорная статья про конструктор интернет-магазинов Jimdo
- Обзорная статья про конструктор интернет-магазинов A5.ru
- Обзорная статья про конструктор интернет-магазинов InSales.ru
- Обзорная статья про конструктор интернет-магазинов Nethouse.ru
- Обзорная статья про конструктор интернет-магазинов Setup.ru
- Обзорная статья про конструктор интернет-магазинов UMI.ru
- Детальный сравнительный обзор всех конструкторов готовых интернет-магазинов в аренду
Постcкриптум
Обзор составлялся путем исследования как сайта разработчика, так и самого сервиса. Вся информация в этом обзоре взята из открытых источников в интернете. Неявные технические моменты уточнялись у официальной технической поддержки сервиса.
Внимание! Компания AvenueSoft не сотрудничает с представителями сервисов в рекламных целях. Обзоры сервисов составляются нашими специалистами и исключительно в интересах наших посетителей.
Если вы являетесь представителем сервиса и не согласны с какими-либо данными в этом обзоре, то просим все свои замечания и аргументы отправлять на [email protected].
Опубликовано 08.09.2015г.
Ставь лайк, если понравилась статья:)
<%TARIFTEXT%–> Нравится–>
Что такое сайт и для чего он нужен
Сайт — одна или несколько страниц, размещенных в сети под одним доменом и объединенных между собой гиперссылками. Альтернативные названия: web-ресурс, web-сайт, web-площадка. Для отображения страниц сайта используют разметку HTML — без нее браузер не воспримет данные и не сможет их отображать. Доступны несколько форматов воспроизведения данных: текстовый, графический, аудио- и видео.
Доменное имя — адрес сайта в интернете, представляющий собой комбинацию из символов. Состоит из двух частей: названия и доменной зоны, разделяемых между собой точками. Для доступа к размещенной на страницах сайта информации нужен хостинг, место, где она хранится.
Для чего нужны сайты
Основная функция веб-ресурсов — обмен информацией между пользователями интернета. Изначально так и было: интернет развивался на общественных началах и практически не использовался в коммерческих целях. Со временем сайты стали активно использовать для коммерческих целей: взаимодействия с клиентами, продвижения продукции, в качестве альтернативы традиционным письмам.
Первый сайт был создан Тимом Бернерс-Ли в 1991 году. Web-ресурс содержал информацию о технологии World Wide Web, в основу которой лег протокол HTTP, система адресов URL и язык HTML.
С расширением функционала и появлением приложений область применения веб-площадок существенно расширилась: появились развлекательные ресурсы, сервисы для поиска работы, онлайн-банкинг, биржи фрилансеров. Чуть больше двух десятков лет потребовалось для того, чтобы интернет-магазины существенно потеснили розничные торговые заведения.
Виды сайтов
В интернете большое разнообразие сайтов, все они выполняют определенные функции по доведению информации до человека. Как же разобраться в таком многообразии?
Сайты бывают разных типов, предлагаем кратко ознакомиться с ними:
Сайты порталы
Посвящены определенной теме, например: программа фотошоп, строительство, авто. Как правило, такие сайты имеют много разделов, а так же тематических разветвлений. Данные порталы пользуются большим спросом, как среди простых веб-мастеров, так и крупных фирм.
Создать сайт портал
Новостные сайты
Эти сайты наполнены разного рода информацией с короткими, но актуальными, на небольшой промежуток времени, текстами. На сайтах газетах, большое количество информации, представлено маленькими анонсами. Так же к новостным сайтам относятся сайты варезники.
Создать новостной сайт
Сайт визитка
Данный сайт состоит из одной или чуть более страниц, где указаны контакты, несколько слов о себе, или о фирме его представляющей. Как правило, используется для продвижения какого-либо товара или бренда. Количеству страниц у такого вида сайта обычно не превышает 10шт.
Создать сайт визитку
Сайт блоги
Отличие блогов от сайтов в том, что блоги относятся к портальному типу. Все сообщения попадают в сплошную ленту, на которой указывается дата публикаций, что в свою очередь напоминает дневник. В данном типе сайтов есть форма для оставления комментариев.
Создать блог
Видео порталы
Предлагает просмотр всевозможных видео, соответствующих запросу (поиску). Видео порталом может пользоваться и добавлять свое видео любой человек, по желанию, надо только зарегистрироваться. Данный портал посещают огромное количество человек.
Создать видео портал
Интернет-магазин
Продающий сайт состоит из главной, доставки, контактов, категорий и карточек товаров, оформления заказа и корзины. Должен вызывать желание купить. Выбор — оформление — покупка должны быть простыми. Такой сайт требует постоянного наполнения и работы с клиентами.
Создать интернет-магазин
Социальные сети Сети созданы как платформы для построения социальных отношений. На них люди общаются, обмениваются увлечениями и интересами. Форумы Он представляет собою площадку для общения и обогащения опытом между людьми, на определенную тематику, а именно теме, которой посвящён форум. Сайты-сервисы Такие сайты являются посредниками и объединяют определенную группу людей, например: работодателей и работников. Данные сайты выполняют, как правило, одну или две функции. –>
Как создать сайт с помощью конструктора
Что делать, если вы решили завести собственный блог или бизнес в интернете, но не готовы к значительным тратам? Отказаться от своих замыслов? Ни в коем разе. Сегодня не надо обладать навыками разработчика, чтобы стать владельцем красивого и функционального web-ресурса, достаточно воспользоваться конструктором сайтов FO.RU.
Принцип работы конструктора построен по типу детских кубиков — доступны все элементы, из которых состоит сайт: head, content, footer, блоки отзывов, таблицы с ценами, корзины, формы, секции, счетчики, карты… Возиться с кодом не надо, достаточно «ухватить» выбранный элемент мышкой и разместить его в выбранном месте. Сразу не вышло? Получившийся вариант не нравится? Редактировать страницу можно до бесконечности, а самое главное — делать это легко, просто и приятно.
Как создать интернет-магазин при помощи конструктора? Создание сайта происходит посредством размещения различных готовых блоков на посадочную страницу, при помощи специально разработанного редактора, все это напоминает сборку конструктора лего с которым справится даже ребенок. Если использовать наш сервис, то у пользователя есть возможность получить интернет-магазин «под ключ» совершенно бесплатно и не имея специфических знаний в разработке сайтов. –>
Создайте профессиональный сайт менее чем за 5 минут
- Перейдите на сайт fo.ru и создайте аккаунт
- Выберите профессионально выполненные шаблоны и элементы для сайта из нашей библиотеки
- Добавьте собственный логотип или выберите из более 1 млн готовых изображений
- Укажите название сайта, добавьте инфо-блоки и отформатируйте текст, подгрузите Ваше изображение, или выберите одно из сотен изображений из нашей галереи
- Используйте бесплатное доменное имя *.fosite.ru или прикрепите уже зарегистрированный домен в панель управления
- Сохраните и опубликуйте сайт!
Создать сайт
Выбирайте шаблон и создавайте на нем свой интернет-магазин!
Просто Дизайн
Личный Блог
Интернет магазин
Ваше портфолио
Веб дизайн
Креативный дизайн
Профессиональное решение
Экспертное решение
Создать сайт
Приветствую, друзья. Сегодня хочу познакомить вас с простым и функциональным конструктором сайтов Fo.ru. Сервис позволят создавать блоги, интернет-магазины, сайты визитки, лэндинги и другое. Отлично подойдет для создания страниц небольших организаций, где не требуется сложная структура и изощренный функционал.
Даже неопытный пользователь сможет самостоятельно создать сайт через встроенный визуальный редактор, так как он не требует знания языков программирования, настройки хостинга и прочих умностей.
Сервисы подобные Фо, идеальное решение, когда нет возможности или желания заказывать сайт за деньги, а учиться самостоятельно ради нескольких простых страниц нецелесообразно (у предпринимателя хватает и других дел).
Кроме простоты, плюсом платформы Fo.ru являются низкие цены (как по сравнению с именитыми конкурентами, так и с обычными хостингами) и наличие полностью бесплатного базового тарифного плана.
Для сравнения, самый дешевый тариф в конструкторе Wix – 150р/мес, в конструкторе Ucoz – 2.99 у.е/мес, при этом эти два сервиса вводят различные ограничения на объем хранимой информации, возможности SEO настройки и другое. У конструктора Fo.ru нет столь жестких ограничений даже в бесплатном варианта, а PRO версия, снимающая все ограничения стоит всего 100р/мес.
Важные плюсы Fo.ru позволяют сервису конкурировать с другими более популярными конструкторами:
- SEO настройка страниц и изображений, не каждый онлайн конструктор позволяет включать метаданные title, description и keywords;
- возможность подключения персонального домена (адреса сайта)даже на бесплатном тарифе;
- бесплатный SSL сертификат для передачи данных по защищенному https протоколу;
- встроенная аналитика сайта;
- возможность заработка на размещении рекламы;
- адаптивный дизайн, ваш сайт одинаково хорошо будет смотреться на компьютере и на мобильном устройстве;
- интеграция с социальными сетями;
- отсутствие ограничений на объем хранимых файлов.
Всё что нужно для нормального продвижения какой-нибудь пиццерии или типографии через сеть здесь присутствует.
Из существенных минусов я увидел лишь один – это стандартные адреса сайтов, несмотря на то, что они формируются на поддомене, нельзя задать уникальное имя, например biznessystem.fo.ru, система сама подставит что-то типа site9384347.fosite.ru. Но это легко решается подключение персонального домена, цена вопроса 192 рубля в год (или даже дешевле, если найти стороннего регистратора).
Давайте разбираться как конструктором пользоваться, чтобы получить на выходе действующий сайт.
Инструкция по созданию сайта с помощью Fo.ru
Чтобы все шаги инструкции были более понятны, для начала об общих принципах редактора. Он имеет блочную архитектуру, то есть любой проект составляется из набора готовых элементов, размещаемых на странице в нужном порядке.
Процесс можно разделить на 6 этапов, все их подробно рассмотрим ниже:
- Регистрация в сервисе;
- Создание макета страницы из крупных блоков – основной скелет будущего сайта;
- Наполнение блоков информацией (текст, изображения и другие функциональные элементы), это делается с помощью типовых виджетов, каждый из которых может быть настроен индивидуально;
- Оптимизация страницы под поисковые запросы, по которым она должна появиться в Яндексе и Google – метаданные для SEO;
- Добавление новых страниц на сайт (опционально);
- Подключение персонального доменного имени типа site.ru вместо стандартного siteXXXX.fosite.ru.
Завершит процесс нажатие кнопки”Публикация сайта”.
Шаг 1. Регистрация в сервисе
Официальный сайт – Fo.ru
Сервис Fo.ru не требует долгой регистрации, достаточно ввести электронную почту в соответствующее окно на главной странице и нажать «создать сайт бесплатно». На почту придет письмо с подтверждением, в котором будет указан пароль от аккаунта.
Шаг 2. Создание макета страницы
Можно взять готовый шаблон, их в сервисе выложено много, но еще проще создать страницу с нуля. Для этого нажимаем кнопку “Сайт для бизнеса”.
Через нее откроется 3-х шаговый конструктор, где первым шагом указываем название компании.
Далее заполняем поля с адресом и контактами, конструктор сам по адресу добавит в ваш проект интерактивную карту.
Чтобы сервис подобрал оптимальный вариант дизайна указываем категорию бизнеса, к сожалению, IT или чего-то связанного с Интернетом для меня не нашлось, поэтому выбрал “Финансы”, это не так важно, так как можно будет подкрутить и доработать шаблон после создания. Здесь же добавляем описание и страницы в социальных сетях, если они у вас имеются.
Остается подтвердить кнопкой “Завершение”.
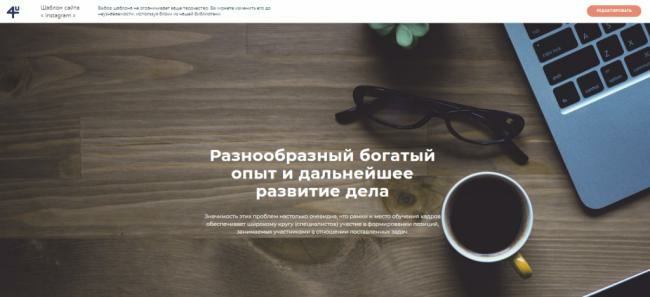
Откроется конструктор с загруженным макетом, подготовленным под ваш сайт.
Кнопка “Просмотр” покажет сайт уже не в макете, а как он выглядит в реальном браузере пользователя.
А далее разберем как подготовленный шаблон доработать, что в нем можно менять и настраивать.
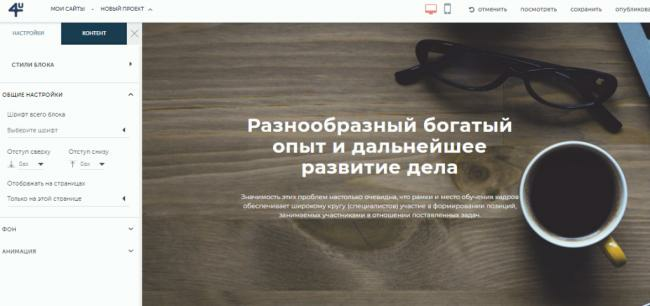
Шаг 3. Редактирование шаблона и данных
После выбора можем доработать исходный макет – добавить или удалить блоки. На границе между блоками есть плюсик в красном кружке, его нажатие открывает библиотеку, где выбирается подходящий по типу блок и перетаскивается в нужное место.
При наведении курсора на блок, в его верхней части появляется меню управления, где находятся настройки самого блока и его содержимого.
Сначала обратите внимание на 8 пиктограмм справа, среди них для редактирования шаблона могут понадобиться 5:
- стрелки “вверх” и “вниз” – они перемещают блоки по странице;
- двойной квадратик – копирует текущий блок, полезен, если нужно создать несколько однотипных элементов сайта;
- значок включения – делает блок невидимым, он пригодится если вы хотите временно скрыть какую-то информацию на странице;
- корзина – просто удаляет элемент.
Кнопка «настройки блока» вверху слева откроет окно, где можно указать высоту, выбрать шрифт, цвет текста, изменить фон и добавить анимацию.
Фон может быть просто однотонным, использовать изображение из библиотеки или любую загруженную картинку, например, логотип организации.
Для примера давайте заменим стандартную шапку сайта на логотип. Для этого в настройках откроем фон и напротив изображения нажмем на карандашик.
В открывшемся окне выберем «загрузка изображений» и закачаем файл с логотипом.
В данном случае логотип будет просто неактивным фоном и займет всю площадь блока, если мы хотим сделать его кликабельным, переместить или изменить размер, то стоит вставлять его не в качестве фона, а через виджеты – об этом ниже.
Остальные кнопки панели относятся уже не к макету, а к содержимому блоков их мы рассмотрим далее.
Шаг 4. Наполнение блоков информацией
Информация в конструкторе Fo.ru добавляется с помощью отдельных специализированных виджетов, соответствующих разным типам контента – это может быть текст, заголовок, картинка, кнопка, карта или видео вставка. Они вставляются внутри блоков, из которых ранее мы сформировали структуру сайта. Добавляются перетаскиванием из библиотеки в нужную область.
Для открытия списка возможных объектов в меню управления нажимаем на кнопку “Виджеты”, выбираем соответствующую иконку («заголовок», «текст», «картинка» и т.д.) и перетаскиваем её на нужное место.
Каждый виджет имеет индивидуальные настройки, открывающиеся при нажатии на него. Например, выбор «кнопки» откроется окно «куда ведет эта ссылка?». Здесь указывается текст кнопки и целевой объект (ссылка может вести на внешний ресурс или обеспечивать навигацию внутри сайта).
При настройке текста появится текстовый редактор, при нажатии на изображение откроется библиотека и т.д.
Таким образом наполняем сайт нужной информацией.
Здесь нам может понадобится кнопка из панели управления блоками, которая не была описана выше, когда речь шла о макете.
Её нажатие включает возможность свободного перемещения виджетов внутри блока – активируем её и двигаем выше/ниже, левее/правее любой элемент. Она же подсвечивает кнопки удаления отдельных виджетов, если они более не нужны.
Когда страница фактически наполнена содержимым можно переходить к следующим шагам.
Шаг 5. Оптимизация страниц под поисковые запросы (SEO)
Тема продвижения обширна, подробнее можете почитать в этой статье, скажу коротко, один из элементов это метатеги title и description, обозначающие заголовок и описание страницы для поисковиков, людям они не видны, а роботы Яндекс и Google считывают их из кода. Эти теги заполняются для каждой страницы отдельно.
Чтобы настроить нажимаем шестеренку в верхней панели конструктора, откроется список страниц сайта (изначально только главная) и напротив каждой есть еще одна шестеренка с названием СЕО.
Нажатие СЕО откроет окно с тремя полями:
- Заголовок title – название страницы, может отличаться от текста,
- Описание description – краткое описание страницы,
- Ключевые слова keywords – запросы, по которым вас должны находить (значение этого поля сейчас почти равно нулю).
Шаг 6. Как добавить новые страницы на сайт
Все шаблоны изначально одностраничные, но реальный сайты обычно состоят из нескольких, например, с условиями доставки, контактами, прайсом или способами оплаты.
Для добавления страниц вверху экрана в левой части необходимо нажать шестеренку.
Слева появится меню, в котором стоит ссылка на добавление страницы.
Страницы необходимо связать между собой – настроить переход между ними. Для этого пригодится виджет “кнопка”, который я специально рассмотрел выше.
Уже почти готово.
Шаг 7. Как добавить персональный домен (адрес сайта)
После завершения всех предыдущих шагов и нажатия кнопки “Публикация” в верхнем меню конструктора сервис автоматически присвоит ему свой адрес, и он вам точно не понравится.
Для нормальной работы на перспективу лучше приобрести нормальный персональный домен, который кроме удобства и красоты даст еще и юридические права интеллектуальную собственность.
Можно приобрести домен прямо через сервис, для этого нажмите «подключить домен». Далее в соответствующей строке введите желаемый адрес и нажмите «проверить», вам сразу будут показаны доступные варианты и цена покупки.
Можно подключить домен купленный на стороннем ресурсе, инструкция для этого в разделе «домены» на fo.ru. Персональный домен доступен на любом тарифном плане (включая бесплатный).
Резюме
Статьи из этой же рубрики:
Отправим материал вам на EMail:Время чтения: 5 мин.

Fo.ru предназначен не только для создания сайтов (блогов, интернет-магазинов, лендинг пейдж), но и для их оптимизации. Пользователи этого сервиса получают возможность подключения собственного домена, редактирования мета-данных, создания robot.txt, размещения счетчиков и т.д. Сервис Fo.ru также предоставляет возможности для маркетинга сайтов.

За время существования этого сервиса было создано более 1,5 миллионов бесплатных сайтов.

Для того чтобы создать сайт посредством возможностей этого сервиса, необходимо зарегистрировать аккаунт на Fo.ru. Процедура регистрации очень простая и занимает несколько секунд. Пользователю необходимо только лишь указать адрес своей электронной почты. После этого на e-mail придет письмо со случайно сгенерированным паролем и требованием подтвердить регистрацию.

После завершения регистрации пользователь сможет приступить к созданию сайта.

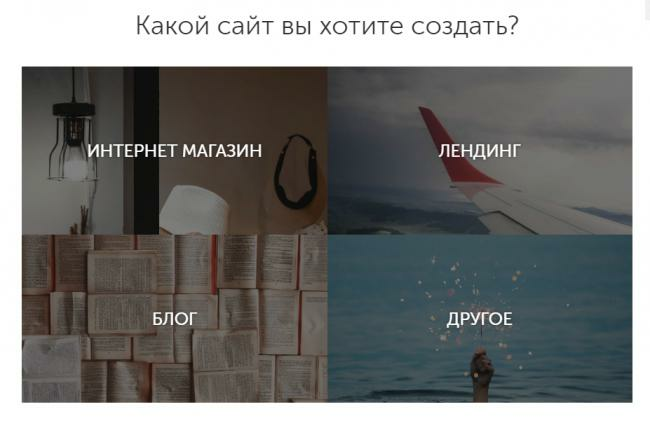
Конструктор сайтов Fo.ru позволяет создать:
- интернет-магазин;
- блог;
- лендинг пейдж;
- сайт-визитку;
- сайт для продвижения бизнеса;
- сайт, посвященный любой тематике.
После выбора подходящего варианта пользователь окажется на странице с доступными готовыми шаблонами.

Шаблоны
Этот бесплатный конструктор сайтов предоставляет доступ к десяткам шаблонов для создания сайтов любой направленности. У пользователей данного сервиса есть возможность предварительно просмотреть как будет выглядеть тот или иной шаблон путем нажатия на кнопку «Посмотреть».

Каждый из представленных шаблонов имеет описание, благодаря которому выбор пользователя существенно упрощается. Также все шаблоны разделены по разным категориям.
Для того чтобы использовать понравившийся шаблон, пользователю необходимо нажать на кнопку «Выбрать». В результате этого действия появится окно редактора, в котором будет доступна возможность настройки основных конфигураций сайта. Пользователь сможет выбрать подходящий стиль блока, шрифт, фон и анимацию текста.

Во вкладке контент разработчик сайта сможет загрузить изображения, а также настроить работу кнопок и ссылок. В этой вкладке также доступно редактирование текстового содержимого сайта.
Возможности
Fo.ru позиционирует себя, как лучший конструктор сайтов в Рунете. Так ли это, поможет определить доступный функционал данного сервиса. Главной задачей этого сайта является обеспечение доступа к большому количеству инструментов для создания уникального сайта на html. Для реализации этой задачи Fo.ru предоставляет такие возможности:
- Покупка доменов. Разработчики могут не только бесплатно создать свой сайт, но и подключить к нему домен с любым понравившимся именем. Стоит обратить внимание на то, что подключение доменов – это платная услуга.
- Адаптивный дизайн. Этот конструктор сайта визитки автоматически адаптирует созданный ресурс под требования всех используемых сегодня платформ: ПК, смартфонов и планшетов.
- SEO-оптимизация. Сайты, разработанные на этой платформе, видны поисковикам с первой публикации. В случае необходимости для обеспечения SEO-оптимизации разработчики сайта могут добавить ключевые слова и фразы для поисковых систем.
- Клонирование сайта. Эта услуга Fo.ru является в своем роде уникальной. Благодаря этому сервису, пользователь может клонировать дизайн любого сайта.
- Создание интернет-магазина. Этот конструктор сайтов для интернет магазинов позволяет быстро настроить красивую онлайн-витрину и подключит все необходимые модули для совершения платежей в интернете. Пользователи этого сервиса могут подключить к своему интернет-магазину несколько способов оплаты: банковскими картами, биткоинами или посредством платежной системы WebMoney.
SEO-оптимизация
Настройка SEO-оптимизации доступна пользователям в режиме редактора.
Здесь создатель сайта сможет задать заголовок, описание и ключевые слова, благодаря которым потенциальные посетители создаваемого ресурса будут проще находить его поисковых системах и соцсетях.
Домены
Одной из главных услуг этого конструктора сайтов на html является продажа доменов второго уровня. При этом владельцам сайтов бесплатно предоставляются домены третьего уровня *.fosite.ru.
Fo.ru регистрирует доменные имена в более чем 140 зонах: международных, национальных, европейских и т.д. Приобрести домен в Fo.ru могут не только резиденты РФ, но и иностранные граждане.
Проверка доступности домена осуществляется бесплатно.
Покупка домена у конструктора сайтов гарантирует:
- доступ к неограниченному числу поддоменов;
- сокрытие конфиденциальных данных о владельце;
- поддержку в режиме 24/7;
- возможность переадресации на любой сайт или домен;
- возможность установки SSL-сертификата;
- парковку домена.
Этот сервис взимает плату один раз – при покупке домена. Все остальные услуги предоставляются бесплатно.
Подтверждая свои позиции в топе конструкторов сайтов, этот сервис позволяет своим клиентам купить домен в зонах .*.РФ и *.ru.
Стоимость услуг
Этот конструктор для создания сайта предоставляет 3 пакета услуг:
- Базовый (бесплатно). Пользователям доступен только подключенный бесплатный домен, стандартный редактор и возможность SEO-настройки.
- Без рекламы (50 рублей). Название говорит само за себя: пользователь получает все тот же функционал, но при этом на его сайте не будет появляться назойливая реклама.
- Pro Version (100 рублей). Подключение этого тарифа предоставляет доступ к полному функционалу, доступному на Fo.ru (улучшенный редактор, расширенные настройки, встроенная аналитика, SSL-сертификат).
Итог
Этот конструктор для одностраничных сайтов, блогов, интернет-магазинов и множества других проектов можно назвать идеальным вариантом для тех, кто хочет создать свой собственный сайт без знания тонкостей html-развертки и CSS-стилей. Данный сервис также подходит начинающим веб-разработчикам, которые желают получить практический опыт создания сайтов, но при этом не тратить денег на хостинг и покупку домена. Еще одним преимуществом этого сервиса является возможность оптимизации созданных сайтов под мобильные устройства.
Fo.ru не лишен и недостатков. Главным минусом можно считать наличие рекламы, которую автоматически подключает сервис на сайты всех пользователей, выбравших базовый тариф. Избавиться от рекламы можно путем выбора тарифа «Без рекламы» или «PRO VERSION». Еще один минус базового тарифа – минимальные функциональные возможности. Разработчику доступен только стандартный редактор, с помощью которого сложно создать оригинальный сайт.
Отзывы
Изучая отзывы пользователей, можно сделать вывод, что этот сервис имеет как положительные, так и отрицательные стороны. К положительным моментам стоит отнести простоту и понятность этого конструктора. Благодаря его возможностям, сайт сможет создать даже человек, далекий от веб-разработки.
В положительных отзывах о конструкторе сайтов Fo.ru также отмечают возможность бесплатно создать сайт за несколько минут. При том большое количество различных шаблонов позволяет выбрать оптимальный вариант дизайна для сайтов любой тематики. Среди других преимуществ, которые выделяют пользователи этого сервиса, стоит отметить:
- простую система управления;
- возможность синхронизации с соцсетями;
- гибкую настройку конфигурации сайта.
Негативные отзывы о Fo.ru могут встречаться чаще до 2018 года. Это конструктор с длинной историей существования, на протяжении которой не каждый период в жизни онлайн-сервиса был удачным.
Тем не менее, по состоянию на 2019 год, конструктор сайтов Fo.ru полностью обновлён – добавлены новые шаблоны и тематики, расширен пользовательский функционал, доработан дизайн и внутренний интерфейс системы. Также важно отметить, что развитие сервиса не стоит на месте, каждый день специалисты Fo.ru работают над его совершенствованием.
Эксперт в области интернет-маркетинга. Руководитель маркетингового агентства MAVR.
Бизнес-степень «Мастер делового администрирования» (MBA). Подробнее о Владиславе на сайте МАВР.
Эффективные стратегии продвижения персонального бренда в 2020 году10 этапов становления блога Используемые источники:
- https://fo.ru/blog/about/
- https://avenuesoft.ru/shop/obzor_fo.html
- https://fo.ru/blog/create-site/
- https://biznessystem.ru/fo-ru-konstruktor-sozdanie-sajtov-instrukciya-opisanie/
- https://vlada-rykova.com/obzor-konstruktora-sajtov-foru/



 Конструктор сайтов Tobiz: отзывы пользователей и обзор возможностей сервиса
Конструктор сайтов Tobiz: отзывы пользователей и обзор возможностей сервиса ТОП-10 лучших CMS для интернет-магазина — какой движок выбрать
ТОП-10 лучших CMS для интернет-магазина — какой движок выбрать WebFlow – Обзор лучшей CMS для создания продающих сайтов
WebFlow – Обзор лучшей CMS для создания продающих сайтов