Содержание
- 1 Что такое блочная верстка?
- 2 Для дизайнеров о Webflow
- 3 Что такое Webflow
- 4 Какие сайты можно создавать на Webflow
- 5 История перехода на Webflow
- 6 Webflow обзор изнутри
- 7 CMS Webflow
- 8 Хостинг WebFlow
- 9 Webflow планы и тарифы для сайтов
- 10 Тарифный план для аккаунта Webflow
- 11 Плюсы и минусы WebFlow
- 12 Полезные материалы
- 13 Примеры сайтов на Webflow
 Дмитрий ЛуценкоОбновлено:</li>Просмотры:</li>Отзывы:</li>Рейтинг: 3.7</li></ul> Webflow – сервис для профессиональных разработчиков сайтов. По возможностям и формату является смесью Photoshop/Dreamweaver, CMS и конструктора сайтов с WYSIWYG-редактором. Навыков кодинга не требует. Уровень сложности освоения – выше среднего. Тестовый период не ограничен. Стоит ли переходить на платную подписку? Давайте разберёмся.
Дмитрий ЛуценкоОбновлено:</li>Просмотры:</li>Отзывы:</li>Рейтинг: 3.7</li></ul> Webflow – сервис для профессиональных разработчиков сайтов. По возможностям и формату является смесью Photoshop/Dreamweaver, CMS и конструктора сайтов с WYSIWYG-редактором. Навыков кодинга не требует. Уровень сложности освоения – выше среднего. Тестовый период не ограничен. Стоит ли переходить на платную подписку? Давайте разберёмся.
 На сегодняшний день существует масса конструкторов сайтов и сервисов верстки, но мало кто понимает основное их отличие. Примерно, многие понимают это так- в этих сервисах можно быстро создать сайт или продающую страницу, которые будут помогать в развитии бизнеса, информировать о мероприятиях, продвигать бренд и т.д. Все это правильно…но, не совсем.
На сегодняшний день существует масса конструкторов сайтов и сервисов верстки, но мало кто понимает основное их отличие. Примерно, многие понимают это так- в этих сервисах можно быстро создать сайт или продающую страницу, которые будут помогать в развитии бизнеса, информировать о мероприятиях, продвигать бренд и т.д. Все это правильно…но, не совсем.
Давайте разберемся в чем же их различие. Конструкторов сайтов много, например wix.com, Ucoz, LPgenerator, Tilda и многие другие. Основное их преимущество в том, что вы получаете заранее подготовленный набор, форм и блоков.
Из которых вы потом, как из кирпичиков, собираете и получаете готовый сайт. Простыми действиями вы можете подключить домен, CMS, модули рассылок и многое другое, но тут скрывается обратная сторона медали, все сайты выглядят однотипно, а набор блоков сковывает создание уникального сайта.
Данные сервисы снимают ежемесячную абонплату и выбор адекватных шаблонов ограничен. В результате начинает появляться огромное количество однотипных сайтов и страниц. К тому же, если вы создаете таким образом сайт или страницу на бесплатном аккаунте вас будет преследовать логотип сервиса или «ненавязчивая» реклама. Когда вы заходите на такой сайт, вы понимаете- что где то вы это уже видели.
Этап ручной верстки или Эпоха Дримвьивера уходит в прошлое, потому что сейчас главное в сайтах- это дизайн. Дизайн который создает не только красоту, но и конверсию. Почему сейчас сервисы блочной верстки набирают такую популярность, потому что веб- дизайнер может не только нарисовать дизайн сайта, но и сверстать сам сайт.
Что такое блочная верстка?
Блочная верстка- это управление положением блоков сайта относительно друг друга. Например: у нас есть корневой блог body, в который мы добавляем блок «меню сайта», далее первый экран. Разделы «О нас», «Портфолио» и другие.
Что такое Webflow?
Этот сервис собирает сайт как конструктор, но на конструктор он абсолютно не похож. Он делает именно верстку, особенно это круто для веб- дизайнеров, которые умеют рисовать шаблоны в Photochop или Скетче. Раньше дизайн нужно было отдавать верстальщику, который и собирал дизайн с помощью HTML и CSS. С помощью сервиса Webflow, весь цикл: дизайн- верстка и т.д. может совместить один человек.
Вы нарисовали, вы сверстали, вы поставили на хостинг и отдали заказчику уже готовый продукт.
Основные преимущества Webflow:
- Блочная верстка ( секции, контейнеры, div- блоки, лайт- боксы, меню и т.д.)
- Быстрое создание адаптивных сайтов и страниц.
- Просмотр в браузере результатов работы.
- Чистый код.
- Возможность править CSS и HTML.
- Сокращение затрат, как временных так и материальных, на создание сайта.
На сегодняшний день на просторах буржуйнета сервисы подобные Webflow, открываются каждый день и конечная чистота кода верстки приближается к ручной. Даже если вы решили стать в будущем front- end и back- end разработчиком, работа в сервисе Webflow поможет вам понять суть и основы верстки.
Возможно после нескольких работ, которые вы сделаете в Webflow, вы поймете нужна ли вам ручная верстка или вам будет достаточно изучить какие то приемы CSS, небольшие вставки HTML кода и этого будет достаточно.
А как же Muse?
В принципе программы Webflow и Muse нельзя сравнивать, потому что в Webflow присутствует блочная верстка, которая принята при ручной верстке, в Muse используется система drag-and-drop, когда объекты перетягиваются, выставляются и собираются.
Преимущество Muse, в плане освоения- это сравнительная простота. На Muse можно создавать достаточно хорошие сайты, но в большинстве случаев, на Muse делают Лендинги. Так же в Muse есть проблема с адаптивностью, можно, применяя точки остановки сделать планшетную и мобильную версию, но это потребует дополнительного времени и труда.
Как освоить Webflow?
Хочу посоветовать тренинг Максима Соколова «Веб-мастер Lite». Я сам проходил этот тренинг и поэтому могу с уверенностью его рекомендовать.
Тренинг действительно хорош, на нем вы поймете как это работает и научитесь работать с сервисом. Кроме всего прочего после тренинга вы получите доступ в чат Telegram. Выпускники, кураторы проекта и Максим ежедневно общаются в чате, делятся знаниями, обсуждают проекты и многое другое, другими словами- это кладезь знаний, который останется у вас в завершении тренинга.
Если вы работали в Muse, то вам вдвойне будет интересно опробовать новый, для себя инструмент разработки сайтов.
Пройти бесплатный тренинг «Веб-мастер Lite»
С Уважением, Блог о Заработке.
На данный момент уже есть очень хорошие конструкторы для WordPress, поэтому надобности в Webflow никакой нет.
Webflow это онлайн сервис для создания сайтов и ленднгов без знания кода. В их тарифе один сайт можно сделать бесплатно, но если хотите больше одного нужно купить платную подписку $192/год. На бесплатном тарифе нельзя подключить свой домен и нельзя добавить коды аналитики и рекламы, нужен платный тариф.
Люди чтоб не платить каждый месяц за платный тариф искали пути как сэкономить, делали сайт в Webflow а потом его переносили на свой хостинг. Но в в бесплатном тарифе Webflow нет возможности скачать готовый сайт для переноса на свой хостинг, скачать можно только в платном тарифе.
Когда вы купили платный тариф и получили возможно скачать zip архив с сайтом не получиться просто так установить его на WordPress, скачанный архив с сайтом не совместим. Чтоб сделать совместимым, нужно из скачаного HTML сайта сделать WordPress тему. Для того чтоб из HTML сайта сделать WordPress тему есть такие варианты:
- Заказать натяжку HTML сайта на WordPress (создание темы для WordPress на основе HTML сайта)
- Если знаете HTML, CSS, PHP, самостоятельно сделать из HTML сайта тему WordPress.
- С помощью платного конвертера, который конвертирует HTML сайт созданный на Webflow в тему для WordPress. Но эта тема будет с ограниченным функционалом. Лучше не конвертировать, а выбрать готовую профессионально созданную WordPress тему.
- Не использовать Webflow, вместо него сделать сайт сразу на WordPress. А чтоб сделать любой дизайн у WordPress есть плагины которые идентичны Webflow, один из таких плагинов Elementor, плагин с огромным функционалом который идентичен и даже лучше Webflow
- Не использовать никакие конструкторы, а просто выбрать подходящую WordPress тему оформления, в которой дизайн и визуальные блоки сайта такие как вам нужны, вам просто останется заполнить своим текстом и фотками.
- Не переносить сайт сделанный в Webflow на WordPress. У конструктора Webflow есть своя админ панель для управления контентом. Зачем вам WordPress если у Webflow есть своя админка. Она возможно не так хороша как WordPress, но тоже вполне сносная. Разработчики Webflow как раз делали этот Webflow чтоб сайт никуда не нужно было переносили, и WordPress не нужно было использовать, чтоб люди сайты создавали и размешали у них на Webflow и платили абонплату.
На данный момент для Вордпресса есть много хороших конструкторов сайтов — это плагины для Вордпресса которые позволяют сделать без знания кода любой дизайн, можно делать и одностраничные и многостраничные сайты. Эти конструкторы для Вордпреса полностью заменяют сервис Webflow. Нет необходимости делать сайт в Webflow и потом мучатся, тратить деньги покупать конвертеры, заказывать верстку у программистов, чтоб этот сайт конвертировать и заставить работать в WordPress.
Нет нужды в мучениях, проще и лучше выбрать готовую тему оформления для Вордпресса с нужным вам дизайном, и кроме темы и воспользоваться плагином-конструктором страниц для Вордпресса.
Обзор плагина конструктора страниц Elementor. Этот конструктор аналогичен конструктору Webflow, он разработан специально для WordPress и выигрывает по всем параметрам.
Для дизайнеров о Webflow
- Зачем вам уроки от непонятных авторов если на сайте Webflow есть все видеоуроки, они на английском но если не знаете там и без языка понятно.
- Когда клиент заказывает вам сайт, ему также нужна админка, чтоб он сам мог редактировать текст на сайте, добавлять фотки, добавлять страницы. Не каждый клиент захочет дополнительно платить 192 доллара каждый год чтоб пользоваться админкой Webflow. Он захочет бесплотно, поэтому захочет чтоб ему сайт сделали на WordPress. И тут логичный вопрос, зачем Webflow он платный, когда есть WordPress — бесплатный, удобный, надежный, и самый популярный движок для сайта. Лучше изучить Wordpress.
- Дизайнер больше денег получает когда он умеет рисовать крутые сайты, с высокой конверсией. Дизайнеру нужно продолжать становиться крутым дизайнером и не отвлекаться код и техинические момнеты Wordpress, Webflow, HTML, CSS, JS, PHP, MySQL. Станьте крутым в дизайнером чтоб за вами очередь клиентов стояла. А из готового дизайна сверстать сайт поручите кому-то верстальщику. Есть клиенты которые хотят чтоб им крутой дизайнер сделал крутой дизайн, и готовы за это заплатить большие деньги, а потом из нарисованного дизайна сделать сайт у них уже есть люди которые это сделают.
Доброго времени суток! В SEO среде часто ведутся разговоры о том, какая CMS лучше для продвижения/на чем быстро сделать сайт и т.д. Я решил написать статью об одном из лучших конструкторов для сайтов, как я к нему пришел и почему меня не пугает его стоимость. Моя задача, обратить ваше внимание на Webflow.
Примечание: в статье размещены партнерские ссылки
Что такое Webflow
Webflow – это гибкий конструктор веб-сайтов, который позволяет создавать свой собственный сайт без использования кода. Требуются знания HTML/CSS. Создатели Webflow позиционируют свой продукт, как альтернативу WordPress и другим CMS, где необходим кодинг.
Какие сайты можно создавать на Webflow
На Webflow можно создавать любые сайты: визитки, портфолио, лендинги, блоги и магазины. Мы его применяем как на review(обзорниках) так и на наших продуктах(услуги). В общем то, создать на нем можно что угодно, но если у вас сайт про какую-нибудь космологию, гадание на кофейной гуще и т.д, то вам Webflow не нужен.
Каким сайтам использовать Webflow
По моему мнению, вефблоу лучше использовать для коммерческих сайтов: услуги, магазины, обзорники под Amazon или Casino. Легко поставить на поток, нужны лишь прямые руки у дизайнера, сайты можно штамповать очень быстро. В общем-то для маленьких и средних сайтов – супер, для сайтов побольше надо будет чуть повозиться, но тоже решаемо. Доступ к коду все же есть.
Попробуйте WebFlow бесплатно
История перехода на Webflow
Мы в компании Develux долгое время использовали собственную CMS для наших сайтов, но это было очень больно, это была такая неповоротливая машина, труднопонимаемая, с кучей багов, а обычное изменения текста/title/дописывания ключа напоминало сценарий прохождения 10 кругов Ада. Я даже себе печатал инструкцию на А4, как что и за чем делать, чтобы ничего не сломалось. И все равно что-то ломалось. Думаю такая история близка многим.
Мы начали искать альтернативу. Я топил за WordPress, для это меня это была CMS номер 1 в мире, лучшего я не знал и знать не хотел, как же я был молод… Но наш СЕО сильно матерился при любом упоминании слов: WordPress, WP. Он утверждал, что не существует в мире и одного нормального и красивого сайта на WordPress. И собственно он и нашел Webflow. Я начал читать обзоры, смотреть видео, потом мы взяли пакет, я покрутил Webflow сам ручками, поломал пару шаблонов, с горем пополам перенес сайт на него, потом конечно дизайнер правил за мной.
В итоге сейчас у нас 8 продуктовых сайтов, на Webflow. Первый сайт до идеала мы доводили долго, около месяца, пока все приучились к интерфейсу Webflow. Потом мы добрали дизайнеров в команду, которых до этого, в принципе не было. И поставили на поток, создание продуктовых сайтов.
Внимание, за месяц мы создали 8 полноценных сайтов, красивых, конвертящих и со всей SEO оптимизацией, где не надо “та там еще чуть доделать, там еще пара моментов и будет почти готово” – нет, всегда есть куда расти, но это 100% готовые сайты к тому, чтобы на них приходили люди и покупали, заказывали все что мы предлагаем. По моему мнению, у нас самые крутые лендосы в нише, об этом говорит тот факт, что даже при НЧ трафике у нас огромный % конверсии, я был приятно удивлен.
Обычно ж как, сначала делаем из палок, а потом когда появляется трафик, наводим красоту, чтобы не тратить время на разработку. Но мы за месяц сделали все сразу, Карл, за месяц! У нас прекратились споры между отделами SEO и дизайнерами, разрабами, а это то что почти убивает SEO стратегию и отнимает огромный кусок времени.
WB vs WP
А параллельно, от процесса создания сайта на Webflow мы делали 1 сайт на WordPress, в итоге мы его тоже перенесли на Webflow, потому что он очееееень далек от того, что нам надо, куча багов, вечные допилы, вечные ошибки. Нет времени идти на принцип, доказывать что WP тоже имеет шанс на жизнь. Хочется отметить, что работа по сайту на WP велась задолго до “прихода” Webflow и нифига толкового так и не сделали. И это не проблема разработчика, это просто WordPress.
Webflow SEO-Friendly
Вопрос, который меня волновал больше всего, подходит ли Вебфлоу для продвижения сайта? Первым на Webflow мы выкатили сайт поменьше, я об этом писал в своем канале SeoBAG
Скажем так, это был тест в реальном времени на живом сайте и он получился успешным.
Что надо для SEO?
- Title/Description
- ЧПУ URL
- Скорость загрузки
- Атрибут canonical
- Разместить контент
- Настраивать 301 редиректы
- Sitemap
Webflow обзор изнутри
Расскажу про сам дизайнер Webflow, выглядит он следующим образом
Справа панель инструментов напоминает Photoshop, по сути это автоматизация HTML/CSS, вы можете добавлять, стилизовать и размещать элементы как вам надо, а система сама сгенерит нужный код и разметку. Интерфейс поначалу будет казаться сложным и не совсем интуитивным, но лучшего сейчас никто не предложил. Дизайнерам необходимо учить HTML/CSS, никому уже не надо чтобы им придумывали с нуля, Webflow предлагает огромное количество крутых готовых шаблонов с готовой структурой и элементами($40-$80), а если знания отличные то лучше не только придумать, но и сразу сделать, а не рисовать макет, курить над ним неделю, а потом думать как это заверстать.
Если хотите добавить что то, просто выбираете нужный вам элемент или секцию
Удобный навигатор по структуре страницы
Помимо автоматизации HTML/CSS, в Webflow можно автоматизировать Javascript: всплывающие подсказки, анимации и т.д.
Команда разработчиков отлично постаралась и предоставила возможность создания красивых и быстрых сайтов с чистым кодом.
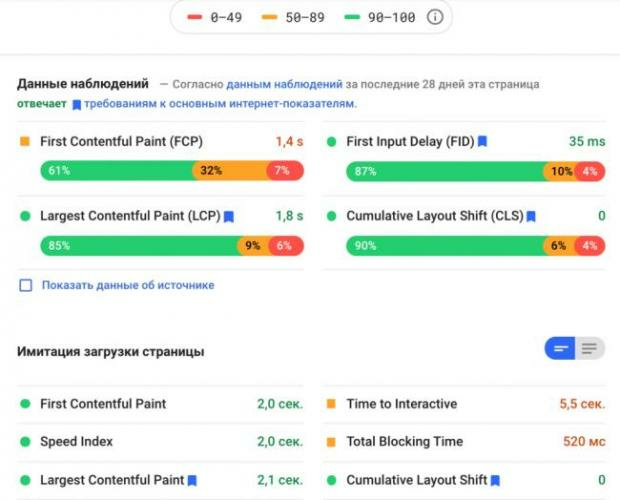
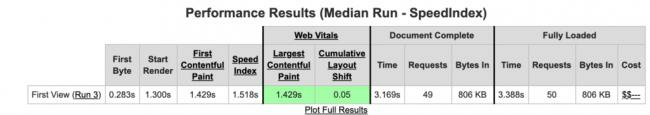
Скорость сайтов на WebFlow
WebFlow Регистрация
CMS Webflow
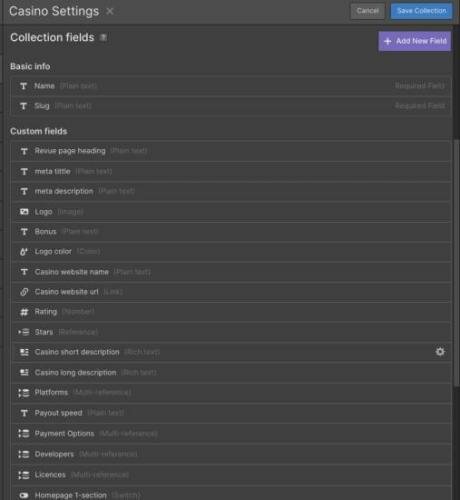
Отдельного внимание заслуживает система управления контента в Webflow, она более гибкая чем в WordPress или Drupal, для сложных проектов, когда существует не один тип или формат контента, Webflow позволяет без труда это все “ушаблонить” и настроить. Блог посты, странички авторов, членов команд, онлайн слоты, таблички с товарами, таблички с казино, да что угодно, все делается через “коллекцию” в этом замечательном инструменте.
Вы создаете категорию, допустим Casino и вам необходимо, чтобы все страницы казино содержали определенный набор фичей, просто добавляете их. И так можно настроить каждую категорию, в коллекции.
И самое главное – никаких плагинов!
Хостинг WebFlow
Разместить сайт на хостинге WebFlow очень легко и у него есть ряд преимуществ: встроенная CDN, основан на инфраструктуре облачных провайдеров Amazon и Cloudfront, быстро грузится, никогда не падает, встроенный SSL сертификат.
Webflow планы и тарифы для сайтов
То, что волнует многих. Стоимость и планы в Webflow действительно не из дешевых, но оно того стоит.
Отдельно тарифы для Ecommerce сайтов
И это еще не все…
Тарифный план для аккаунта Webflow
Да, да, да, тут еще есть тарифный план для аккаунта. Например, если вы работаете с проектом 1 и у вас 1-2 сайта, то вам ничего не надо докупать, но если сайтов больше 2х, а вы хотите еще кого-то привлечь, то вам нужно будет платить за этого человека $35/месяц(если на год).
Чтобы было понятнее, вот структура цен и тарифных планов, либо вот тут на страничке
Плюсы и минусы WebFlow
➕ Лучший на рынке профессиональный инструмент для создания красивых сайтов без умения кодить➕ Чистый код у сайтов, работают быстро ➕ Продвинутое управление HTML/CSS, творить можно что угодно ➕ Мощная CMS, поддерживает разные типы и форматы контента и страниц ➕ CDN, SSL ➕ Огромный выбор премиум шаблонов ➕ Возможность все сделать самим с нуля
WebFlow Регистрация
Полезные материалы
Обучение WebFlow и веб-дизайну – https://university.webflow.com/lesson
Полезный канал, как делать сайты на Webflow – https://www.youtube.com/channel/UCB8V5Vlcx492FTWxFwNJ8KA
Примеры сайтов на Webflow
А вот тут можно посмотреть прикольные идеи – Popular Sites
Используемые источники:
- https://uguide.ru/konstruktor-sajtov-webflow-obzor-otzyvy-primery-sajtov
- https://pro-infobusiness.ru/verstka-sayta/tchto-takoe-webflow.html
- https://webstudio11.com/7304
- https://seobag.co/webflow-review/
 Конструктор сайтов Tobiz: отзывы пользователей и обзор возможностей сервиса
Конструктор сайтов Tobiz: отзывы пользователей и обзор возможностей сервиса Обзор хостинга HostLand (Хостлэнд)
Обзор хостинга HostLand (Хостлэнд) Сайты, подобные Fiverr (для фрилансеров и нанимателей)
Сайты, подобные Fiverr (для фрилансеров и нанимателей)