Содержание
С каждым годом появляется все больше интересных паблишинг платформ, позволяющих создавать полноценные веб-проекты без каких-либо навыков программирования и верстки. От вас лишь требуется умение работать с компьютером и творческий подход. Данные сервисы можно использовать для сайтов разных тематик: от персональных страниц, портфолио, до продающих сайтов. При этом их функциональность также не стоит на месте: добавляются оригинальные инструменты и дизайнерские фишки, улучшается юзабилити. Есть даже сервисы, позволяющие реализовать анимацию на сайте, например, Readymag, о котором сегодня и пойдет речь.
Учитывая то, что анимация и разного рода дизайнерские эффекты для веб-страниц сейчас являются актуальным трендом, думаю, полезно будет познакомиться с подобным сервисом. Разработчики Readymag характеризуют его как дизайн-инструмент для представления контента в сети. В зависимости от имеющихся у вас материалов вы можете создавать:
- лонгриды;
- микросайты и персональные страницы;
- интерактивные онлайн-журналы;
- фотосайты и проекты-портфолио;
- онлайн презентации.
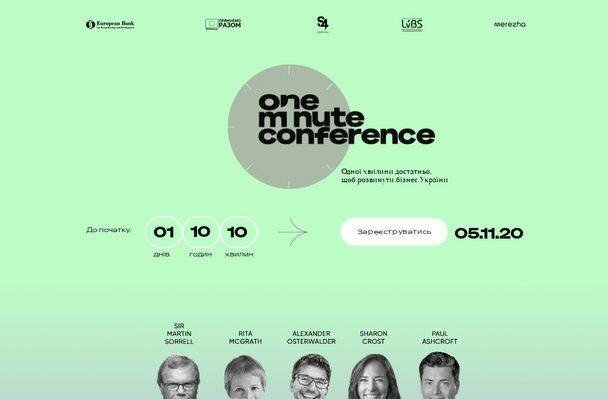
Если просмотреть шаблоны в сервисе, то уклон идет больше на имиджевые эффектные проекты, где обычно используется много качественных фото, нестандартных шрифтов и оригинальной типографики. По формату местами напоминают журналы, отлично подойдут для портфолио в направлениях: дизайн, музыка, искусство, мода, СМИ и т.п. Как бы там ни было, вы ограничены лишь своей фантазией, все остальное для работы предоставит дизайн-инструмент readymag.com. И никакого программирования!
Функции Readymag и пример использования
Управлять элементами в Readymag можно обычным перетаскиванием – drag and drop. Изменение размеров текста или блоков контента, выбор шрифтов, загрузка изображений, добавление видео, — все это делается достаточно легко и быстро. Вот, например, настройка адаптивного дизайна.
Созданная презентация или сайт будут отлично выглядеть на планшетах, смартфонах и корректно работать в современных браузерах.
Проект, созданный на readymag.com полностью соответствует всем требованиям поисковых систем и имеет необходимые функции:
- подключение собственного домена;
- отслеживание статистики через Google Analytics;
- SEO Friendly (добавление заголовка и описания, индексация всех текстов на сайте);
- размещение на собственных серверах сервиса (нет необходимости приобретать хостинг).
Меня лично больше заинтересовали функции, которые я не встречал у других платформ:
- Во-первых, это совместная работа над проектами. Вы можете приглашать других пользователей-коллег для участия в разработке сайта. Допустим, сотрудничаете с фотографом/дизайнером и открываете ему доступ для создания страницы портфолио и т.п.
- Во-вторых, поддержка Retina дисплеев. Кто сталкивался с версткой под ретину, наверняка оценит эту фишку.
- Вы можете встраивать проекты Readymag через Embed-код, например, в другие блоги. Выглядит весьма круто.
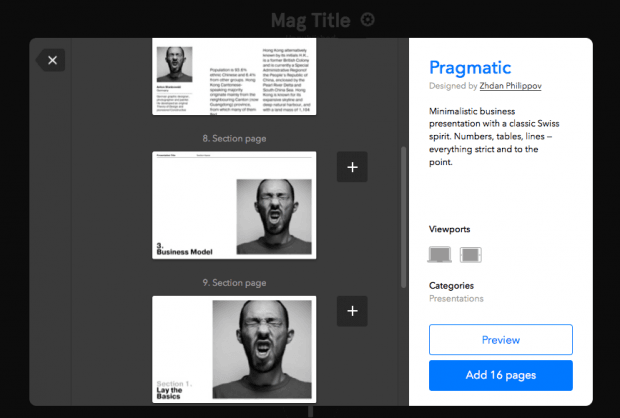
Чтобы начать работать в Readymag, нужно выбрать один из имеющихся шаблонов, либо открыть пустую страницу для редактирования. Для создания презентаций есть специальная категория макетов + допускается использование своих наработок.
В некоторые темы включены сразу несколько дизайнов страниц, например, отдельно страница с фотографиями, отдельно с текстами, контактами и т.п. Ненужные вы потом можете удалить. Советую выбирать вариант максимально приближенный к вашим требованиям/задачам, дабы потом меньше пришлось менять.
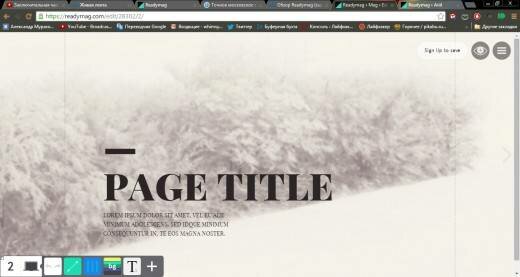
Интерфейс редактора для отдельной страницы выглядит приблизительно так:
В правом верхнем углу располагаются иконки просмотра и настройки проекта. В последних можете добавлять стрелочки навигации, менять метаданные, подключать свой домен и т.п. Снизу — элемент, позволяющий в один клик задать вопрос команде продукта, если возникнут какие-то вопросы.
В левом нижнем углу находятся основные элементы управления:
- настройки мобильных версий страницы;
- кнопка отмены/повтора действия;
- установка размеров страницы;
- вспомогательные линии: сетки и направляющие;
- работа с фоном (можете ставить картинки и видео);
- созданные элементы (в данном примере это форма, текст и фото).
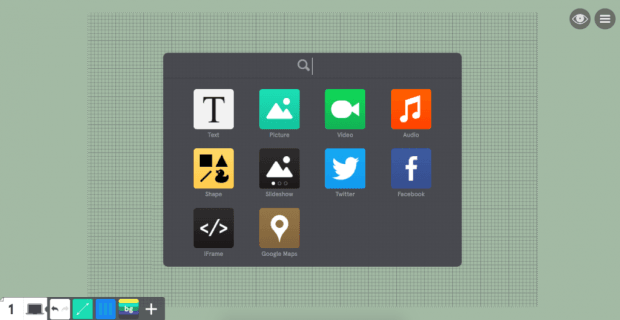
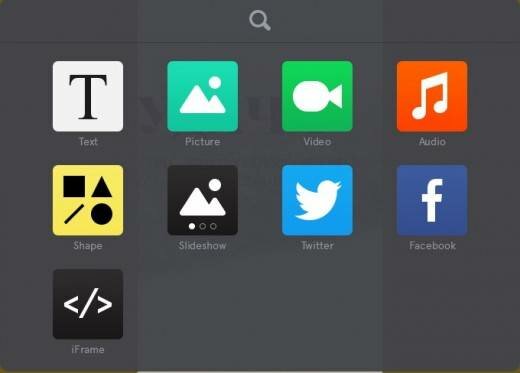
Для создания нового объекта просто кликаете по иконке «+».
Вариантов добавляемого контента хватает. Кроме обычных картинок, форм и текстов можно вставлять на страницу аудио, слайдшоу, кнопки, карты, виджеты из соц.сетей, а также iframe коды виджетов сторонних сервисов (например, редакторов форм).
Как сделать анимацию в Readymag
Как я уже сказал выше, анимация в веб-проектах (особенно лонгридах) сейчас встречается достаточно часто. Разработчики стараются таким образом выделить определенный контент или просто реализовать эффектную подачу информации. Подобные фишки подойдут как онлайн-журналу, так и креативному дизайнерскому портфолио.
В Readymag анимация появилась относительно недавно. Я бы выделил 3 основных направления для нее:
- При загрузке страницы. Вы можете создавать последовательность всплывающих элементов на странице, будь то эффект плавного появления объекта или увеличение изображения. Такое часто можно увидеть в разных онлайн презентациях.
- При наведении. Отличный пример взаимодействия контента и посетителя — используйте вращающиеся блоки, масштабирование изображений и т.п. Сюда же, в принципе, можно отнести эффекты при клике. Все это добавляет сайту некой интерактивности.
- При прокрутке страницы. Наиболее необычный пример анимации на сайте, с помощью которого можно придумать весьма интересные решения (не только параллакс-эффект). На сайте readymag.com имеется отличный пример данного варианта.
Создание анимации на сайте, по сути, состоит из трех шагов:
- Определение условия для срабатывания (загрузка, наведение, клик, прокрутка);
- Выбор эффекта;
- Добавление шагов для более сложной анимации.
Например, я хочу добавить масштабирование фотографии на своей персональной странице при наведении. Для этого первым делом кликаю по соответствующему объекту.
Затем в меню инструментов справа выбираю триггер для запуска анимации (On hover — эффект при наведении). Далее потребуется задать тип эффекта и определить для него разные параметры. Для удобства здесь же располагается кнопка Preview с демонстрацией работы эффекта.
По следующему видео процесс создания анимации на сайте вам будет более понятен.
Главное, что при этом не используется никакого кодинга, все предельно просто и интуитивно понятно. Из эффектов здесь есть:
- move — перемещение;
- opacity — прозрачность;
- rotate — поворот;
- scale — масштабирование.
Также при создании анимации появляется блок предустановленных эффектов (Presets). В нем есть парочка заранее настроенных вариантов: затухание картинки, исчезновение и перемещение, мерцание.
Можете попробовать их установить и посмотреть, как именно эффекты будут проявляться на сайте. После этого просто меняете настройки на те, которые вам нужны.
В целом, добавление анимации на сайте с помощью Readymag — это реально что-то новое для подобных платформ. Однако и без нее у проекта есть ряд весьма уникальных фишек: поддержка Retina, совместная работа, анимация. Мне сервис понравился.
Я пробовал разные конструкторы сайтов: для обычных проектов, флешевых веб-страниц, специально заточенные под лонгриды и т.п. Выбирать тот или иной инструмент следует исходя из поставленных перед вами задач. Делать блог в Readymag определенно не стоит, а вот для онлайн-журналов, сайтов-портфолио или создания презентаций он идеально подходит. Наличие разных эффектов и той же анимации позволит подчеркнуть вашу индивидуальность и поразить посетителя нестандартным подходом.
С помощью онлайн-платформы Readymag можно создавать визуальный контент в виде собственных презентаций, лонгридов, историй и журналов.
В настоящее время очень важен формат подачи информации для вашей целевой аудитории. Существует множество сервисов, с помощью которых можно оформить контент на высоком уровне, не являясь при этом дизайнером и не обладая специальными навыками программирования. Один из таких сервисов – Readymag.
Readymag позволяет создавать интерактивный контент, который, в зависимости от шаблона, может быть похож на журнал, статью, фотоальбом или презентацию.
После регистрации пользователь может начать создание с нуля или воспользоваться одним из многих шаблонов, которые разделены на категории: презентации, фотоистории и лонгриды (такой формат подходит для оформления материала с большим количеством текста).

Выбрав вариант шаблона, можно использовать один из вариантов слайдов, так же, как в привычных программах и сервисах для создания презентаций.

Основным отличием Rеadymag является большое количество элементов, которые можно разместить на слайде. Помимо привычного текста, изображений, фигур и видео, можно добавить Google-карту, живую twitter-ленту (которая будет автоматически обновляться), а также элементы Facebook. С помощью фрейма можно вставить практически любой контент, используя код.
Нужно добавить, что весь интерактивный контент может быть загружен как с вашего компьютера, так и найден в Интернете по ключевым словам прямо в окне вставки элемента.
Еще одно отличие Readymag – возможность использовать видео как фон, при этом можно изменить прозрачность и выключить звук. Такую реализацию можно посмотреть на этом простом примере.
Разработчики также позаботились о мобильных устройствах. Нажав на иконку компьютера внизу, можно увидеть, как будет выглядеть журнал на мобильном телефоне или планшете.
Отличная новость для тех, кто хочет использовать этот сервис: базовый функционал для создания одного журнала или презентации бесплатен.
Возможности сервиса огромны: с помощью Readymag можно сделать даже простой сайт. Также эту платформу можно использовать как примеры качественного оформления контента, которые предлагаются в шаблонах.
Основные функции сервиса Readymag показаны в этом небольшом видео:
Сайт: Readymag.
В Readymag весь процесс создания проекта происходит в редакторе. Экран редактора открывается, когда вы создаете новый проект или редактируете уже существующий.
Элементы, используемые для создания проектов, называются виджетами. Полный список виджетов вы можете увидеть, нажав на иконку Add widget («Добавить виджет») в нижнем левом углу редактора. Подробнее об этом вы можете прочитать в разделе «Виджеты».
Рядом с иконкой Add widget («Добавить виджет») расположена кнопка, при нажатии на которую вы можете открыть настройки сетки и направляющих (Grid & Guides) и выбрать фон (Background) для вашего проекта.
Также в левом нижнем углу расположена иконка Viewports («Вьюпорты»): нажмите на нее, чтобы активировать мобильную и планшетную версии проекта.
В правой части редактора вы увидите панель с превью страниц. Здесь вы можете изменять порядок страниц, дублировать их или удалять. Также здесь можно создавать вложенные страницы, редактировать URL и SEO-настройки: название, описание и ключевые слова.
Если ваш план предполагает доступ к настройкам шеринга (план Professional или соответствующий Custom план), вы можете изменить настройки Open Graph и проверить, как ваша страница будет выглядеть в соцсетях.
При помощи вложенных страниц можно создавать дополнительные категории внутри проекта. Чтобы сделать страницу вложенной, перетащите ее до центра превью предыдущей страницы, а затем отпустите.
К примеру, вы собираете портфолио под доменом myportfolio.com. В вашем портфолио есть отдельная категория для некоммерческих проектов, которая отображается под ссылкой myportfolio.com/non-profit/. Для каждого из таких проектов вы можете создать отдельную страницу, а затем объединить их в одну категорию, используя функцию вложенности. В результате эти страницы получат URL: myportfolio.com/non-profit/project1, myportfolio.com/non-profit/project2 и т.д.
Если вы не хотите начинать создание проекта с нуля, а использовать для этого шаблон, нажмите на кнопку Add («Добавить») в нижней части панели, а затем выберите R/m templates («Шаблоны R/m») или My templates («Мои шаблоны»). В My templates вы можете сохранять уже созданные вами страницы и использовать их в других проектах. Также при помощи шаблонов удобно переносить страницы из одного проекта в другой: сохраните страницу в качестве шаблона, а затем добавьте ее в новый проект.
Чтобы открыть настройки проекта, нажмите на иконку шестеренки в правом нижнем углу в режиме редактирования. Здесь вы можете указать название проекта, добавить описание и ключевые слова, привязать домен, защитить проект паролем и т.д. Узнать об этом больше вы можете в разделе «Настройки проекта».
Чтобы перейти в режим превью, нажмите на иконку с глазом в нижней части окна. Здесь вы можете опубликовать проект, а затем перейти к опубликованной версии, нажав на Open («Открыть»). Чтобы вернуться в режим редактирования, нажмите на иконку «карандаш» рядом с кнопкой Publish («Опубликовать»).
Чтобы вернуться на страницу профиля, нажмите на ваш юзерпик вверху панели.
Была ли эта статья полезной?Пользователи, считающие этот материал полезным: 14 из 16
ReadyMag — это лучшая платформа для создания веб сайтов без знания кода. Создавайте презентации, сайт-порфтолио, визитку, лонгриды, лендинги, информационные страницы, образовательные проекты.
www.readymag.com
ReadyMag единственный на сегодняшний день визуальный веб редактор который дает полную свободу в дизайне, при этом прекрасно отображается в веб формате. По сути вы делаете, все то же самое, что привыкли делать в графическом редакторе, только это все автоматически превращается в готовый веб-сайт.
Вход в ReadyMag достаточно сложный. Много непривычных вещей. Но изучив его основы и привыкнув к интерфейсу и логике проектирования, вам больше не захочется создавать веб дизайн каким-либо другим способом.
Вы с легкостью можете создвать адаптивные сайты, контрлировать каждый экран брейкпоинтов. Вы можете создавать анимцию, загружать собственные шрифты, подключать домен.
Хочу отметить прекрасную и удобную работу с сетками в ReadyMag. Она вам понравится тоже, я уверен. Для веб дизайна это очень важное требование.
Научившись работать в ReadyMag вы с легкостью сможете создавать крутые презентации проектов, сделать собственный сайт порфолио, создавать интерактивные презентации, воплощать любые дизайн идеи.
ReadyMag просто перевернул рынок создав уникальный инструмент для визуализации веба. Поменял правила игры, ReadyMag это больше чем просто конструктор сайтов, это новая культура веб дизайна. Это новый визуальный язык.
Просто посмотрите примеры работы, которые дизайнеры делают благодаря ReadyMag
ReadyMag предоставляет хостинг. Вам не надо думать за какие-либо сложные настройки. Вы просто открываете новый проект и начинаете создавать, после чего в пару кликов публикуете готовый проект. Я не знаю других способов еще быстрее, проще и удобнее опубликовать сайт. А еще, приятно радует то, что у платфомры для создания сайта есть SEO оптимизация.
Стоит отметить, что у ReadyMag отличная тех. поддержка на русском языке. Они всегда быстро реагируют и готовы помочь.
Сегодня любой веб дизайнер должен обладать навыком создания презентация на ReadyMag и иметь пару хороших кейсов в своей коллекции.
Преимущества ReadyMag
- В бесплатной версии доступно неограниченное количество проектов. С апгрейдом тарифа увеличивается количество доступных фич. З
- Очень широкие возможности по кастомизации всего. Можно практически ни в чем себя не ограничивать, насколько это вообще возможно в такого рода конструкторах.
- Хорошие возможности по анимации.
- В ReadyMag можно загружать свои шрифты
- Есть возможность настраивать собственные сетки
- Можно использовать собствпенный домен и поддомен
- ReadyMag предоставляет бесплатно SSL сертификат для вашего сайта
- Есть возможность использовать собственные шаблоны
- Можно легко настроить отправку писем с сайта
- Есть готовые модули для Vimeo, Youtube
- В Readymag есть интеграция с Unsplash и бесплатными иконками, доступно 2.000.000 иконок.
- Возможно вставлять собственный код
- Экспорт в PDF и HTML
- Возможность совместной работы
- Аналитика
ReadyMag уроки
Видеоурок для тех, кто только начинает работать в Readymag. Вы узнаете, как создать проект, поменять фон страниц, добавить изображения, иконки, кнопки и текст, выбрать шрифт, настроить сетку и внешний вид ссылок.
Основы работы в ReadyMag
Сетки и блоки в ReadyMag
Мобильная версия в ReadyMag
Видеоурок, посвященный работе с мобильной версией проекта в Readymag. Вы научитесь создавать или улучшать существующую мобильную версию проекта, узнаете, какие настройки виджетов можно менять независимо друг от друга в разных вьюпортах и как создать гамбургерное меню в мобильной версии макета. Кроме того, вы научитесь быстро переходить к выбранному виджету в другом вьюпорте, скрывать объекты и переключаться между вьюпортами.
Публикация проекта в ReadyMag урок
Видеоурок, посвященный публикации проекта в Readymag. Вы научитесь задавать название, описание и ключевые слова в настройках страницы, работать с настройками проекта, редактировать то, как ссылка на проект будет выглядеть в соцсетях и мессенджерах. Кроме того, вы научитесь привязывать кастомный домен и изменять способ отображения проекта.
Анимация ReadyMag
Видеоурок, посвященный анимации в Readymag. В этом видео вы узнаете, какие типы анимации доступны в редакторе, как их сочетать и как настраивать анимацию по триггеру.
Делаем WOW анимацию сайта на ReadyMag
Основатель Skillbox Игорь Коропов проведёт практический урок по WOW-анимации, доступной каждому дизайнеру в Рэдимаг. Также он покажет и расскажет:
- Как сверстать промо-сайт с классными эффектами, не написав ни строчки кода прямо в окне браузера.
- Что может Readymag и почему знание этого сервиса позволит вам обходиться без верстальщика и сдавать проекты в 4 раза быстрее (и без правок).
- Как верстать и анимировать промо-страницу (с подробным объяснением).
Как создать Parallax эффект на Readymag урок
В уроке рассказывается как создать красивый и объмный эффект с паралаксом при прокрутке экрана.
Wow-анимация на ReadyMag
Еще один крутой урок мастер-класс от SkillBox по анимации сайта на ReadyMag совершенно бесплатно.
- 1:45-7:40 Кому нужно портфолио дизайнера и какие бывают проблемы с ним
- 7:40-14:00 Как арт-директор смотрит портфолио дизайнеров и что ему важно
- 14:00-17:10 Что такое Редимаг, преимущества портфолио на этой платформе
- 17:10-19:50 Удачная структура для портфолио
- 19:50-23:15 Примеры портфолио на Редимаге
- 23:15-28:08 Подробный разбор структуры
- 28:08-30:50 Текст о себе: что написать
- 30:50-34:50 Разбор ещё двух примеров
- 34:50-37:10 Как сделана анимация в примере
- 37:10-53:20 Создание кейса на Редимаге
- 53:20-55:40 Где искать вдохновение на портфолио
Подписка
Подпишись на рассылку новостей, чтобы не упустить самое интересное.
Каждый из нас любит самовыражаться. Кто-то делает это с помощью искусства, кто-то с помощью работы, а кто-то не видит себя без экстремальных видов спорта. Но, с приходом Интернета, выразить себя стало гораздо проще. И уже все меньше людей прыгают с парашютом или взбираются в горы, и все больше строчат гневные комментарии в сети.
Но ведь выражать себя в Интернете можно не только таким образом! Сервис Readymag еще раз доказывает то, что даже не новая идея в отличном исполнении может пользоваться успехом.
Readymag — это платформа для создания и публикации собственных историй в виде журналов. Вам не нужно владеть никакими программерскими знаниями, чтобы сделать свой собственный журнал с замечательным оформлением.
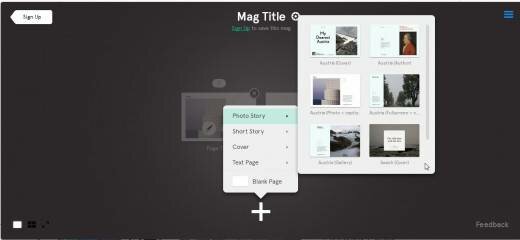
На главной странице можно выбрать тип журнала, который нужно создать. Всего есть 4 типа:
- Photo Story — журнал, на котором преобладают фотографии и картинки
- Short Story — журнал для небольших историй
- Cover — обложки
- Text Page — текстовая информация

Если вы уже продвинутый пользователь, то можете создавать чистые листы и сами создавать внешний вид и заполнять информацией. К сожалению, мои дизайнерские способности ограничиваются еженедельной сменой заставки на рабочем столе. Поэтому я решил воспользоваться шаблоном.
Так выглядит один из шаблонов в самом начале. Слева внизу расположена панель со всеми доступными элементами оформления. Каждый элемент редактируется очень просто. Достаточно лишь нажать на нужный элемент и выбрать необходимые опции.

Помимо стандартных элементов (фон, текст, аудио, видео), есть несколько необычных. К примеру, в журнал можно добавить ленту Твиттера или Фейсбука, фрейм с кодом, слайд-шоу или геометрические фигуры. Это понадобится в том случае, если нужно создать действительно функциональный и необычный журнал. Радует то, что сервисом могут пользоваться как новички, так и профессионалы.

Вот, что получилось у меня. Выглядит не очень, поэтому рекомендую взглянуть на одну из действительно крутых работ, сделанных в этом сервисе.

Разработчики также позаботились о мобильных устройствах. Нажав на иконку смартфона или планшет внизу, можно увидеть, как будет выглядеть журнал на устройстве, и подогнать его мобильную версию, чтобы все выглядело идеально.

К сожалению, бесплатная версия ограничивается лишь созданием журнала. Для того чтобы его опубликовать, придется заплатить. Премиум-подписка стоит $20 в месяц или $192 в год ($16 в месяц). Она дает возможность создавать неограниченное количество журналов, публиковать их, и открывает доступ к дополнительным шаблонам.
Readymag предоставляет действительно крутые возможности для создания журнала. К примеру, путешественники могут создать журнал, рассказывающий о достопримечательностях, которые они посетили. Фотографы могут сделать достойное портфолио, снабдив его фотографиями, видео и музыкой. Возможности Readymag ограничиваются лишь фантазией, поэтому, платить за сервис или нет, — решать вам.
Используемые источники:
- http://design-mania.ru/tools/online/readymag/
- https://te-st.ru/entries/readymag/
- https://help.readymag.com/hc/ru/articles/360046274652-основы-работы-в-редакторе
- https://www.komarov.design/readymag-obuchieniie-biesplatno-onlain/
- https://lifehacker.ru/readymag-luchshij-sposob-napisat-svoyu-istoriyu/
 Главные шаги к успешному заработку удаленно на Фл.ру
Главные шаги к успешному заработку удаленно на Фл.ру Fo.ru – конструктор для создания сайтов – инструкция, описание, возможности
Fo.ru – конструктор для создания сайтов – инструкция, описание, возможности WebFlow – Обзор лучшей CMS для создания продающих сайтов
WebFlow – Обзор лучшей CMS для создания продающих сайтов