Содержание
Привет! В этой статье покажу, как установить SSL-сертификат на домен в Таймвеб. Был такой вопрос в мой адрес. К тому же сейчас, когда вы создаете новый сайт, лучше сразу поставить SSL-сертификат (переезжать потом заморочнее).
Это все больше актуальным становится – браузеры помечают сайт без SSL надписью «Не защищено». И в поисковой выдаче если продвигать сайт или блог, то выше ранжируются именно сайты на https, т.е. с SSL-сертификатом. Да, и у пользователей такие сайты вызывают больше доверия.
Что конкретно разберем в данной инструкции:
Ниже вы можете посмотреть видеоурок:
Итак, если вы уже приобрели себе хостинг на Timeweb и зарегистрировали аккаунт, то перейдите в него, авторизовавшись под своим логином и паролем. Если вы еще только присматриваете хостинг и домен, то посмотреть тарифные планы Таймвеба и пройти регистрацию можно здесь.
Я на этом хостинге с 2014 года – за этот период он себя отлично зарекомендовал, не было каких-либо серьезных сбоев в работе моих сайтов (а такой опыт у меня есть с другим хостингом – когда в самый разгар дня, сайт бывал недоступен по нескольку часов, что естественно не айс сказывается на его позициях в поисковиках).
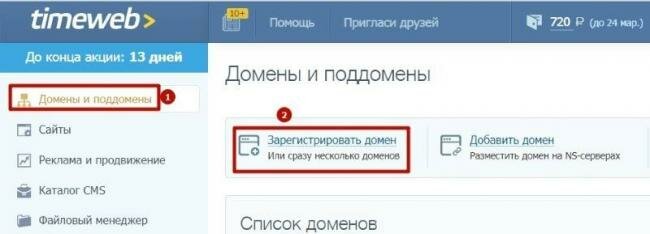
Сперва покажу, как на Таймвебе регистрируется домен. Для этого заходим в раздел «Домены и поддомены» нажимаем «Зарегистрировать домен».

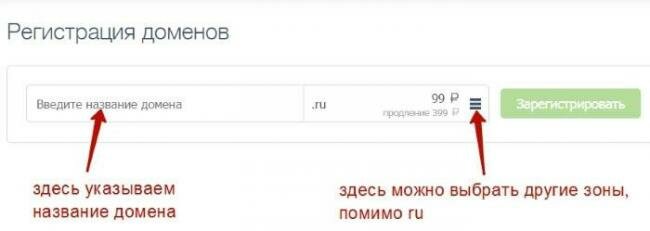
В первое поле вводим название нашего домена (латинскими буквами, без пробелов) – можно использовать цифры и символы – дефис или нижнее подчеркивание.
Домен лучше не делать длинным (более 20 символов). Оптимально 5-15, он может быть производным от вашего имени, может быть тематическим (ключевое слово в вашей теме), а может быть цифровым или не о чем конкретно (какое-то общее название) – все зависит от целей. Для поискового продвижения и брендинга, конечно, лучше выбрать либо тематическое название, либо имя персоны или компании.
Во втором поле указывается доменная зона – по умолчанию ru. Но можно рассмотреть и другие варианты. Для каждого указана стоимость за год и за продление. Обычно продление стоит дороже. Например, по акции на момент написания этой статьи домен ru можно купить за 99 р., затем продление будет стоить 399 р.

Если вводимое название домена уже занято, появится соответствующее сообщение. Нужно выбрать другой домен.
После того как укажите название домена и выберете зону, жмите «Зарегистрировать».
На следующем шаге вам предложат в довесок платный сертификат SSL. Но так как в этом уроке мы рассматриваем установку бесплатного, то просто снимите галочку, чтобы оплатить только домен.
Важно: чуть выше, где указано «Привязать домен к…» – кликните по этой надписи и выберите «Не привязывать».
Должно быть вот так:
А ниже вам нужно создать администратора домена, заполнив паспортные и контактные данные.
После этого выбрать – оплатить домен с баланса Таймвеб или отдельно через предложенные платежные системы.
После оплаты домен отобразится у вас в списке в разделе «Домены и поддомены».
Сначала статус будет таким – «отправлен запрос на регистрацию».
Через пару минут поменяется на дату, до которой оплачен домен.
Также на почту вы получите несколько писем о процессе регистрации.
Но это еще не окончательная регистрация.
Может пройти от нескольких часов до суток, когда домен зарегистрируется на серверах, и вы сможете начать его использовать.
Вы поймете это, когда при переходе в браузере по адресу вашего домена увидите информацию, что он припаркован в Таймвеб.
После этого можем приступить к следующему шагу – созданию сайта с этим доменом.
Как создать сайт на Timeweb?
Чтобы создать сайт в Таймвебе переходим в одноименный раздел «Сайты». Жмем «Создать сайт».
Указываем директорию сайта – точно такую же, как называется наш домен. В моем случае viktoriiakarpova.ru, и жмем «Создать».
Далее к этой директории привяжем наш одноименный домен viktoriiakarpova.ru. Для этого напротив директории в списке нажимаем «Привязать домен».
Выбираем домен и жмем «Привязать».
Вот и все, сайт создан. В конце статьи покажу, как им дальше пользоваться.
Теперь установим бесплатный SSL- сертификат для нашего домена и сайта, соответственно.
Переходим в раздел «SSL-сертификаты». Жмем по кнопке «Заказать».
Выбираем в списке бесплатный сертификат SSL Let’s Encrypt. Он действует 3 месяца, затем перевыпускается.
Ниже в выпадающем списке выбираем наш домен, для которого устанавливаем сертификат. Ставим галочку согласия с правилами и жмем «Установить».
Домен отобразится в списке SSL-сертификатов со статусом «Заказан».
Спустя примерно 5-10 минут, на вашу почту придет письмо о том, что SSL-сертификат выпущен и установлен.
И если вы обновите страницу со списком, то статус заказанного сертификата поменяется на «Установлен».
Теперь ваш сайт работает по https.
После этого можно зайти в раздел «Сайты», нажать на шестеренку рядом с директорией нашего сайта.
И в открывшемся окне передвинуть ползунок вправо, указав, что сайт работает по безопасному https-соединению.
Однако если мы перейдем на наш сайт, на котором пока открывается заглушка хостинга Таймвеб, то увидим, что он не открылся с замочком в браузере, то есть не открылся по https.
Это связано с тем, что в этой самой заглушке, которая открывается на вновь созданном сайте, присутствует смешанный контент, то есть в заглушке есть ссылки с http.
Но так как нам эта заглушка все равно не нужна, то мы ее дальше просто удалим из корневой папки (директории) сайта.
Это делается через раздел «Файловый менеджер». Через него мы можем попасть в директорию (корневую папку) нашего сайта и загрузить/удалить из нее все, что нам нужно. В данном случае удалить заглушку хостинга.
Заходим внутрь корневой папки (двойным кликом левой кнопкой мыши).
Внутри открываем папку public_html – тоже двойным кликом левой кнопкой мыши.
И в ней будут два файла – папка cgi-bin и файл index.htm. Вот их нам и нужно удалить. Для этого выделяем оба этих элемента мышкой (чтобы выделить одновременно 2 – удерживаем клавишу ctrl). И вверху кликаем «Файл» – «Удалить».
Сейчас наш сайт абсолютно пустой – и далее покажу, как начать его использовать.
Как пользоваться сайтом с установленным на него SSL-сертификатом?
Рассмотрим 2 ситуации.
1) Простой сайт без Вордпресса для загрузки лендингов – где нам, по сути, только нужна корневая папка сайта, чтобы в нее можно было загружать лендинги (подписные, продающие страницы, страницы с партнерскими обзорами).
2) И второй вариант, сайт с установкой Вордпресс – для полноценного блога. Либо, если вы захотите делать одностраничники (лендинги) с помощью Вордпресс-плагина Elementor.
Начнем с первого варианта
После того как мы создали сайт, в разделе «Файловый менеджер» появилась его корневая папка (с таким же названием, как и директория). Именно в нее в дальнейшем мы можем загружать наши одностраничники (лендинги) – и они будут открываться на нашем домене. По сути, каждый такой одностраничник – как отдельная страница нашего сайта. А поскольку они занимают совсем мало места, то загружать в корневую папку таких одностраничников можно сколько угодно.
Давайте загрузим одностраничник и посмотрим, как это работает на практике.
Для примера взяла одностраничник в html-формате, созданный в программе Mobirise.
Он состоит из файла index.html и папки assets со всеми картинками, скриптами и прочим, что требуется для корректной работы этого лендинга.
Так вот вот, эти элементы одностраничника: файл index.html и папку assets нам и нужно загрузить через «Файловый менеджер» в корневую папку сайта. Туда, откуда мы удалили заглушку хостинга.
Но перед этим элементы лендинга – файл index.html и папку assets нужно поместить в отдельную папку, дать ей название латиницей и без пробелов. Затем запаковать в архив zip. И архив загрузить на хостинг, в корневую папку сайта.
Загрузить можно через вкладку «Файл» – «Загрузить на сервер».
Или просто перетащить файл в строку:
После загрузки архив нужно обязательно распаковать. Если вы загружали через вкладку «Файл», то вам нужно будет выделить загруженный архив, нажать по вкладке «Архиватор» и «Разархивировать». Получится папка с файлами вашего лендинга. Архив просто удалите («Файл»-«Удалить»).
И этот лендинг будет работать по адресу https://ваш домен/название папки.
Пример:
Аналогично в своих папках вы загружаете другие лендинги, которые вам нужны.
Это первый вариант использования сайта – для загрузки лендингов.
Теперь рассмотрим второй вариант применения сайта, с установкой Вордпресса.
Вордпресс – это платформа (CMS), которая позволяет вам создать многостраничный сайт или блог (как этот мой блог, он тоже на Вордпрессе), настроить его и наполнять статьями. А также поставить на него плагин Elementor и параллельно делать одностраничники в нем для ваших бесплатных и платных инфопродуктов. При этом ваш домен и все ссылки на нем будут работать по защищенному https-протоколу.
Чтобы установить Вордпресс на хостинге Таймвеб, идем в раздел «Каталог CMS», там выбираем WordPress.
Перед установкой важный нюанс: Вордпресс не ставится на домен, к которому уже привязана какая-то директория. Как в нашем случае выше, мы связали домен viktoriiakarpova.ru с одноименной директорией viktoriiakarpova.ru. Поэтому на него я поставить Вордпресс не могу, мне надо отвязать домен от этой директории.
После этого я смогу продолжить установку, выбрав свой домен в списке:
При установке WordPress для домена viktoriiakarpova.ru создастся новая директория (корневая папка) уже с файлами Вордпресса.
Также вам на почту придет письмо об установке на ваш сайт Вордпресс и данными для доступа в админку. Через админку происходит все управление сайтом – настройка, создание статей, установка плагинов и т.д.
И тут всплывает нюанс, что при установке Вордпресса наш сайт может работать по 2 протоколам – http и https, что не есть хорошо. Нужно сделать так, чтобы даже если на наш сайт переходят по http-протоколу, он все равно открывался по https. Это настраивается через ридект.
Поэтому дополнительно надо проделать пару манипуляций:
1) Перейти в «Файловый менеджер», в корневую папку нашего вновь созданного сайта на Вордпрес. В моем случае его корневая папка называется wordpress_3.
Там найти и открыть файл с названием .htaccess.
И в самом начале этого файла, сделав пробел, разместить вот такой код:
SetEnvIf X-HTTPS 1 HTTPS RewriteEngine On RewriteBase / RewriteCond %{HTTP:X-HTTPS} !1 RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Пример размещения:
2) Там же находим еще один файл, с названием wp-config.php, открываем его двойным кликом левой кнопки мыши.
И в самом конце после пробела вставляем вот этот код:
define('FORCE_SSL_ADMIN', true); define('FORCE_SSL_LOGIN', true);
Пример:
Таким образом, мы настроили редирект нашего Вордпресс сайта с http на https, чтобы он работал только по одному протоколу.
Дополнительно в разделе «Сайты» можем нажать на шестеренку рядом с директорией нашего Вордпресс-сайта и включить ползунок «Использовать безопасное соединение https».
Не лишним будет зайти в консоль своего сайта Вордпресс, в раздел “Настройки” – “Общие” и там, где “Адрес WordPress (URL)” и “Адрес сайта (URL)” указать, адрес сайта с https-протоколом. Не забудьте нажать “Сохранить изменения”.
Еще важный момент: один домен нельзя привязать к нескольким директориям.
Поэтому если вы захотите использовать сайт и под установку Вордпресс, и под загрузку отдельных одностраничников, то можете загружать архивы с одностраничниками в корневую папку WordPress, которая автоматически создается для вашего домена.
Ну а если захотите создать еще сайт на поддомене, то учтите, что для поддомена SSL-сертификат ставится отдельно, по алгоритму, описанному выше.
Итого, в этой статье я показала, как регистрируется домен на Таймвебе, создается сайт, как на него устанавливается бесплатный SSL сертификат Let’s Encrypt. Также показала варианты использования сайта.
Если у вас возникли какие-либо вопросы по теме статьи, буду рада ответить в комментариях.
Дополнительно
Если вам требуется перевести на SSL уже действующий сайт на Вордпресс с контентом, с позициями в поисковой выдаче, то тут есть ряд нюансов и манипуляций (настройка редиректов, устранение смешанного контента, склейка зеркал в поисковиках и прочее). Советую ознакомиться с ними в следующих статьяx:
Инструкция от Яндекс.
Инструкция №2.
Или заказать установку SSL и переезд сайта на https у специалиста. Лично я так и делала со своими действующими сайтами, обращалась к фрилансерам через Kwork.
И да, когда переводила на https этот свой блог в 2017 году, трафик просел. Но через некоторое время – примерно через несколько недель снова восстановился и далее уже стал планомерно расти.
С уважением, Виктория Карпова
13 мая в 2017 5.7K
Начнем с самого верхнего ряда:
Кнопка «Опубликовать» используется для публикации вашего сайта в интернете, а также для сохранения черновика (без публикации) и работы с резервными копиями (вы можете сначала сохранить свой сайт, а затем восстановить его из резервной копии).
Кнопка «Просмотр» откроет ваш сайт в новом окне в том виде, в котором он будет отображаться пользователям сети. Пользуйтесь этой функцией перед публикацией для тестирования своего макета.
«Отмена» и «Вернуть» позволяют соответственно отменить предыдущее действие либо произвести его снова: например, если вы случайно удалили какой-то элемент, то нажмите «Отмена», чтобы вернуть его снова на макет. Если после этого нажать на кнопку «Вернуть», то элемент будет снова удален.
«Новый/Сброс» используется для изменения или сброса шаблона. После выбора другого шаблона у вас будет запрошено подтверждение того, что вы точно хотите изменить шаблон.
Если вы сомневаетесь, какой шаблон выбрать, и хотите попробовать несколько вариантов сайтов, вы можете отредактировать шаблон, затем сделать резервную копию и сохранить на свой компьютер (выберите «Опубликовать», затем «Резервная копия/Восстановить» и нажмите кнопку «Скачайте резервную копию»). После этого вы можете перейти к другому шаблону и, при желании, вернуться к предыдущему, восстановив его в этом же разделе «Резервная копия/Восстановить».
«Домены» и «Оплата» – это разделы меню панели управления, отвечающие за работу с доменными именами и финансовыми операциями.
Кнопка «Отзывчивый» продемонстрирует ваш сайт на разных устройствах: от широкоугольных мониторов до смартфонов.
Далее идет первое выпадающее меню – используя его, вы можете перемещаться между страницами своего сайта и редактировать каждую из них.
Второе выпадающее меню со знаком шестеренки отвечает за различные настройки: SEO, favicon и так далее. Здесь же вы можете поменять фон своего сайта, а также отредактировать стиль (то, что касается заголовков и текста).
Наконец, в последнем выпадающем меню вы можете изменить язык Конструктора с русского на другой; это касается только иконок и меню самого Конструктора, сайт останется на том же языке, на котором вы его создали.
Нижняя строчка меню (значки «Текст», «Фото», «Галерея» и так далее) используется для создания различных элементов – текста, изображений, видео-вставок, линий, форм и даже кнопок социальных сетей. Пробуйте! И помните, что в случае любых непреднамеренных изменений вы всегда можете отменить изменение, нажав на кнопку «Отмена».
Примеры сайтов на конструкторе
Конструктор – это универсальное средство для создания сайтов; на этой платформе представлены сайты самых разных направлений и сфер жизни. Если вы все еще сомневаетесь, стоит ли использовать Конструктор при разработке собственного ресурса, то посмотрите примеры ниже – все эти сайты созданы на базе Конструктора, несмотря на то, что они различаются по содержанию и дизайну:
- Гостиный дом «У реки»: http://yreki.ru/
- Компания «Вариант»: http://buhvariant.ru/
- Центр управления безопасностью труда: http://cybt.ru/
- ООО «Агромикс»: http://agromix35.ru/
- Компания «Вентотдел»: http://ventotdel.ru/
- TIMBER BALTIC: http://timberbaltic.com/
- “Prime Marine” Limited Liability Company: http://prime-marine.ru/
- Just Speak Ufa: http://jsufa.ru/
- Средство для роста волос на лице бороды и усов: http://beardvitamins.ru/
- Компания SlimPark: http://slimpark.ru/
- Клининговая компания «Евро Клининг»: https://ec444.ru/
Отзывы действующих клиентов
Несколько наших клиентов поделилось своим мнением о Конструкторе:
“Я сам впервые опробовал подобный сервис и, признаюсь, очень занимательно и удобно. Интуитивно понятный интерфейс подкупает”.
“Ваш “конструктор сайтов” просто идеален! В нём нет лишних деталей, но и нужные не упущены”!
“В Конструкторе понравилось – скорость загрузки Конструктора, плавность и скорость его работы”.
“Спасибо за ваше внимание к пользователям вашего хостинга.Пока все нравится-и конструктор и цены за услуги”.
Если вы тоже пользуетесь Конструктором, обязательно расскажите о своем опыте использования в комментариях под этой статьей или в нашей группе ВКонтакте!
Партнерская программа
Наша партнерская программа распространяется на Конструктор точно так же, как и на другие тарифы Timeweb. Привлекая клиентов, пользующихся Конструктором, вы получаете 10% от суммы, которую клиент потратит на оплату хостинга. Прочитать более подробно об условиях сотрудничества, а также зарегистрироваться в качестве вебмастера вы можете в разделе «Вебмастерам» на нашем сайте.
Подведение итогов
Конструктор – это современный и удобный инструмент создания сайтов для тех, кто хочет самостоятельно быстро и качественно создать свой интернет-ресурс. Доступная цена и интуитивно понятный интерфейс превратили его в продукт, которым ежедневно используют сотни наших клиентов. А если вы до сих пор сомневаетесь, подойдет ли вам Конструктор, мы предлагаем вам совершенно бесплатно протестировать этот инструмент в течение 10 дней.
</ul>Кристина Лихова +175 ООО «ТаймВэб», модератор Community
*Статья обновлена: 13.03.2020
Порой когда необходимо создать сайт визитку для своей компании, многие начинают вникать в суть вопроса, кто-то выбирает для этих целей хостинг и создаёт сайт на CMS, кто-то наоборот ищет для этих целей конструктор сайтов.
В данной статье речь зайдёт именно о втором, то есть о конструкторе сайтов, а если быть совсем точным, речь пойдет о конструкторе на базе хостинга ТаймВеб.
Что пользователь получает за свои деньги?
Конструктор сайтов от компании ТаймВеб — это отличный инструмент для быстрого создания сайтов-визиток без привлечения сторонних разработчиков. Десятки готовых шаблонов позволят вам создать красивый сайт-визитку или интернет магазин буквально за несколько минут.
Что из себя представляет данный конструктор
Ранее клиентам предлагалось два тарифа на выбор «Сайт визитка» и «Интернет магазин«. В 2020 году, предложение немного изменилось. Начиная с 2020 года тариф «Интернет-магазин» был убран, остался лишь один тариф «Конструктор» — всё просто, лаконично, и ясно — ничего лишнего.
Можно-ли теперь создавать в «конструкторе-сайтов TimeWeb» интернет магазин?
Ответ «Да», можно — возможность создания небольшого интернет-магазина осталась, она теперь включена в тариф «Визитка».
Характеристики и стоимость тарифа
Тариф «Визитка» |
Характеристики |
Сайтов |
1 сайт |
Интернет-магазин |
1 интернет магазин(до 1000 товаров) |
Поддержка |
Круглосуточная |
Почта |
Есть, 5 ГБ |
Безлимитное пространство |
Есть |
Стоимость месяц (руб.) |
129 |
При оплате за год (руб.) |
119 |
*При оплате на один год и более можно сэкономить на тарифе 120 рублей, и получить Домен в подарок в одной из зон: .ru .рф .fun .host .site .space .website .online.
Увеличение мощностей
Для пользователей которым со временем перестанет хватать стоковых ресурсов тарифов — TimeWeb предлагает дополнительные услуги, которые позволяют расширить стоковый тариф.
- Дополнительный сайт: 100 руб./мес.
- Дополнительный 1гб места для почты: 20 руб./мес.
- Дополнительный IP адрес: 100 руб./мес.
- Cертификат безопасности Sectigo Positive SSL: 2 000 руб./год
- Cертификат безопасности Sectigo Positive Wildcard SSL: 13 000 руб./год
Также предусмотрен тестовый период, ТаймВеб предоставляет новым клиентам 10 первых дней бесплатно, как правило этого хватает для создания небольшого начального сайта, и для того, что-бы определится подходит вам или нет данный вариант создания сайта.
На выбор клиент получает более 150 шаблонов разной тематики. Настройки шаблонов в конструкторе ТамВеб очень гибкие, вы сможете создать сайт в стилистике вашей компании, даже если вы новичок в сайто-строении, и считаете себя неопытным пользователям (Скриншёты шаблонов можно посмотреть тут)
Из преимуществ перед другими конструкторами сайтов, можно отметить следующие пункты:
- Очень простой редактор! Для создания сайта при помощи конструктора Тайм Веб не потребуется привлекать разработчиков. Вы сможете выбрать шаблон и изменить в нем все так, как пожелаете.
- Более 150 готовых шаблонов. Чем бы вы не занимались: искусством, спортом, организацией мероприятий или образованием – у сервиса есть шаблоны сайтов на любой вкус.
- Безлимитное дисковое пространство. Наслаждайтесь вашим сайтом и не думайте о лимитах на объем сайта.
- 10 дней тестовый период. Вы можете создать сайт совершенно бесплатно. Если вам понравится качество сервиса, в дальнейшем вы можете его оплатить и приступить к полноценной работе.
- Круглосуточная поддержка. Служба поддержки работает всегда 24 часа в сутки, 7 дней в неделю.
Конструктор позволяет проделывать следующие процедуры без особых сложностей, в пару кликов мышки:
- Управлять блоками текста и изображениями
- Создавать галереи
- Вставлять ролики с Youtube
- Вставлять карты Google и указывать на них точку
- Настроить оплату через PayPal
- Встроить музыкальный ролик
- Вставить Flash-анимацию
- Добавить Google AdSense
- Вставить лайки социальных сетей
- Поделиться страницей в социальных сетях
- Вставить статус Skype c переходом в Skype
- Встроить свой HTML-код
Если перечислить, что включает в себя конструктор от хостинга TaimWeb, получается, что данный конструктор довольно таки интересный, и не плохой продукт.
Что в итоге получает пользователь, он же клиент:
- Удобный и простой конструктор сайтов;
- 150+ шаблонов для сайта по различным тематикам;
- Неограниченный размер дискового пространства;
- Неограниченный и бесплатный трафик;
- Неограниченное количество почтовых ящиков;
- Настройка рассылок/пересылок, автоответчика;
- POP3, IMAP, SMTP сервисы с шифрованием для работы с почтой;
- Защищенный web-интерфейс для работы с почтой;
- Поддержку неограниченного числа доменов;
- Управление доменами/поддоменами, сайтами;
- Настройку SMS-уведомлений об основных событиях на аккаунте;
- Защиту доступа в панель управления (двух факторная авторизация);
- Поддержку SSL (необходим выделенный IP и сертификат);
- Круглосуточную службу поддержки.
Подведём итог. Данный конструктор довольно таки неплохой вариант для магазинов, с не очень большими объемами продаж, или какими-то интересными эксклюзивными видами товаров. Также конструктор прекрасно подойдет для небольших фирм, которым необходим сайт-визитка, но нет больших средств для привлечения дорогих системных администраторов и программистов.
Используемые источники:
- https://o-zarabotkeonline.ru/kak-zaregistrirovat-domen-v-timeweb-sozdat-sajt-i-postavit-na-nego-besplatnyj-ssl-sertifikat/
- https://timeweb.com/ru/community/articles/znakomstvo-s-konstruktorom-saytov-timeweb
- http://sprint-sait.ru/konstruktor-sajtov-ot-kompanii-tajmveb/
 Полезные инструменты подбора и оценки ключевых слов в SEMrush + бесплатный аккаунт на 14 дней
Полезные инструменты подбора и оценки ключевых слов в SEMrush + бесплатный аккаунт на 14 дней



 Обзор хостинга Sprinthost (СпринтХост)
Обзор хостинга Sprinthost (СпринтХост)

 Используем Serpstat на реальных примерах анализа конкурентов + 10 практических кейсов
Используем Serpstat на реальных примерах анализа конкурентов + 10 практических кейсов