Содержание
Обзор SiteHeart
SiteHeart – платежный b2c-инструмент для консультации посетителей сайтов, позволяющий принимать оплату через платежные системы Visa и MasterCard непосредственно в чате. Для постоянного контроля работы реализованы мобильные приложения, работающие на базе Android и iOS, а также расширение в Google Chrome.
Сервис помогает оптимизировать общение с покупателями, поэтому подойдет для интернет-магазинов любой направленности, туристических агентств и других предприятий. Онлайн-консультант позволяет продающим организациям решить проблему конверсии посещений и повлиять на репутацию бренда.
Виджет чата поддерживает следующие языки: русский, английский, украинский, португальский, немецкий, итальянский, латышский, французский и турецкий. Создавать чат и приглашать новых посетителей можно на основе представленной информации об источнике перехода, регионе и нахождения в данный момент на сайте. В свою очередь, функции управления роботом позволяют настроить его под особенности бизнеса. Ресурс генерирует лиды даже когда оператор оффлайн, при этом посетители могут получать ответы на заданные вопросы и оставлять контактную информацию для дальнейшей связи с ними. Встроенный интеллектуальный автоответчик помогает отправлять автоматические приглашения в диалоги и уточняющие вопросы, определять закрытие чата по тайм-ауту, разделять их только между свободными операторами, выставлять тематику и собирать данные о клиенте без участия менеджера. В случае нехватки консультантов сервис предлагает аренду собственных сотрудников для оптимизации работы с клиентами. Раздел аналитики позволяет анализировать отчеты по платежам и чатам для проверки эффективности работы операторов и отдела продаж.
Ключевые особенности
- Бесплатное мобильное приложение для Android, iOS
- Расширение для Google Chrome
- Мультиязычность
- Интеллектуальный автоответчик
- Прием оплаты через Visa и MasterCard в чате
Дата публикации: 2014-12-24

От автора: В данном уроке мы с Вами подключим он-лайн чат службы поддержки Siteheart к тестовому сайту. Данная возможность очень актуальна для интернет магазинов и сайтов, занимающихся предоставлением различных услуг. Потому как, так или иначе, у пользователей будут возникать вопросы различного характера и, согласитесь, очень удобно получить ответ в чате, нежели, отправив письмо на электронный ящик компании, ждать неопределенное количество времени ответа на поставленный вопрос.

Подключение чата
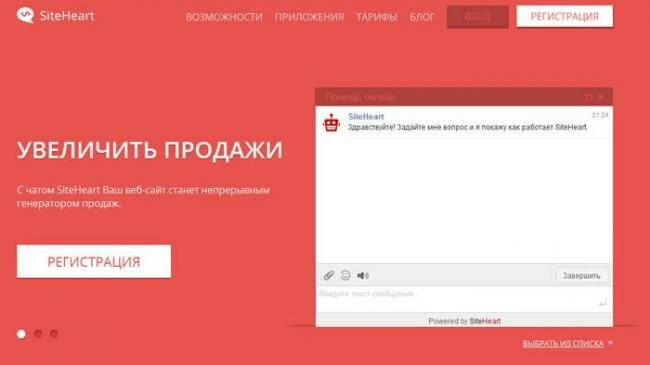
Siteheart – это бесплатный чат, который используется для общения между пользователями и операторами сайта. Помимо этого данный сервис может использоваться для приема платежей при продаже товаров или услуг. Но в этом уроке данную возможность мы не рассматриваем. Итак, переходим на официальный сайт чата Siteheart:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Если у Вас нет учетной записи на данном сайте — зарегистрируйтесь, так как только зарегистрированный пользователь может работать с чатом Siteheart. После регистрации и авторизации Вас перенаправят на главную страницу панели управления Вашей учетной записи:
Данная панель предназначена для настройки и управления чатом. Первым делом переходим на вкладку настройки:
Здесь в группе “Виджет” кликаем по пункту “Код”, где нам предоставляют код, который необходимо вставить между тегами body Вашего сайта. Что собственно я и сделаю на своем тестовом сайте. После вставки и обновления, на главной странице появится виджет чата SiteHeart:
То есть, введя свой вопрос, мы ожидаем подключения оператора к диалогу, в свою очередь в админке – оператор увидит данный диалог и может ответить на поставленный вопрос:
Теперь оператор и пользователь могут общаться, а после завершения диалога, окно чата закрывается.
Обзор настроек
Чат Siteheart содержит множество различных настроек, которые позволяют настроить как функционал чата, так и его внешний вид. Поэтому переходим на вкладку настройки и рассмотрим группу параметров “Виджет”:
Код – содержит код, который нужно добавить на сайт для отображения виджета.
Настройки – основные настройки по работе чата Siteheart.
Дизайн – здесь мы можем выбрать одну из стандартных тем оформления виджета.
White Label – платная опция – позволяет заменить стандартный логотип чата Siteheart
Сообщения – настройки сообщений чата.
Создание форм
Формы достаточно интересная возможность чата Siteheart, используя формы можно получить дополнительную информацию от пользователя, которая может помочь в ответе на поставленный вопрос. К примеру, давайте создадим форму, которая будет появляться, перед началом диалога. Данная форма будет содержать всего два поля: имя пользователя и текст вопроса. Таким образом, подключившись к диалогу, оператор сразу увидит вопрос покупателя и его имя.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Для создания формы переходим в группу параметров “Предприятия”, затем кликаем по пункту “Формы”:
Далее, создаем новую форму, нажав на кнопку “Создать форму”:
На данной странице указываем название формы, электронный ящик для уведомлений, отмечаем чекбокс “Форма при входе в чат” и нажимаем кнопку “Создать поля”:
Здесь указываем название шага и описание, при этом шагов можно создать несколько. Далее для добавления полей, кликаем по ссылке “Добавить поле” и выбираем из доступных полей.
Для имени выбираем текстовое поле, для вопроса – многострочный текст. Затем нажимаем “Cохранить форму”. Теперь обновив страницу нашего сайта, откроем чат и посмотрим что изменилось:
Как Вы видите, при входе в чат отображается форма, которую мы создали. Данные полей мы сможем просмотреть в админке диалога с пользователем, когда он их заполнит.
Автоматические ответы на вопросы пользователей
Чат Siteheart поддерживает автоматические ответы на вопросы пользователей. Для активации данной возможности переходим на вкладку “Робот”, далее “Настройки” и активируем чекбокс “Активация робота”:
Затем переходим в “базу знаний” и создаем сценарий ответов робота. Сценарий – это набор определенных ключевых слов и ответов на вопросы, в которых встречаются данные слова. То есть в сценарии, задается поведение робота относительно встречаемых в тексте вопроса ключевых слов. Для создания сценария, необходимо кликнуть по кнопке “Добавить сценарий”:
Далее вводим ключевые слова вопроса, затем мы можем создать дополнительный уровень, кликнув по кнопке “Добавить уровень” либо указать ответ робота на вопрос, в котором будут встречаться введенные ключевые слова. Создав дополнительный уровень, под ключевыми словами, появится дополнительная кнопка, для ввода уточняющего вопроса. Данный вопрос необходим для уточнения и перехода робота на следующий уровень. Следующий уровень – это точно такой же набор ключевых слов, которые мы должны ввести, и конечно, ответов на них. К примеру, можно создать несколько уровней ключевых слов, то есть как бы несколько веток поведения робота:
Теперь давайте протестируем:
Как Вы видите, робот успешно отвечает на поставленные вопросы, в которых встречаются добавленные ключевые слова.
На этом данный урок завершен. Надеюсь, Вам понравился данный чат, и Вы будете применять его на своих сайтах. Всего Вам доброго и удачного кодирования!!!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть Пожалуй, не стоит кодировать SVG с помощью Base64Фиксация контента после прокрутки –>
Метки:siteheart, чат
Похожие статьи:
Комментарии Вконтакте:
Комментарии Facebook:
https://webformyself.com/siteheart-podklyuchenie-chata-podderzhki-klientov-na-sajte/–>
Друзья, в прошлый раз мы с Вами рассматривали сервис CoMagic, который обещает превратить рекламу в клиентов. Как Вы помните, самое пристальное внимание этот сервис уделяет наличию канала обратной связи, при помощи которого посетители могут задать интересующих их вопросы и получить консультацию практически мгновенно. Но как организовать такую обратную связь? В свое время на страницах своего сайта я уже рассказывал о таких веб-мессенджерах, как TalkDriver, Jivosite и др. Сегодня мы рассмотрим еще один крайне функциональный сервис, который после прочтения данной статьи многие захотят установить на свою площадку).
SiteHeart – бесплатный онлайн консультант для сайта. Отсутствие абонплаты и широчайший спектр возможностей дают ему огромный плюс при сравнении конкурентами. Полностью бесплатных чатов уже в принципе осталось очень мало, а SiteHeart, помимо этого, может предоставить нечто совершенно уникальное! Но давайте по порядку… )
Бесплатный онлайн консультант SiteHeart работает на рынке уже 8 лет (с 2005 г.). За это время в системе отмечено уже более 190 000 регистраций, что несомненно говорит о высокой популярности данного сервиса. Но чем же привлекает он своих клиентов?
- Симпатичный внешний вид. Важный фактор для онлайн чата, который стимулирует посетителя начать диалог
- Мультиязычность и кроссбраузерность
- Простота установки на сайт (есть плагины для WordPress, Joomla и Drupal)
- Возможность отправки файлов (до 8 МБ)
- Заказ обратного звонка за счет оператора
- Детальная статистика по посетителям сайта
- Возможность подключения почтового ящика
- Звуковые и визуальные оповещения
- Отчеты по проведенным диалогам
- Бесплатное мобильное приложение для Android, iPhone iPad (важно, чтобы быть на связи с посетителями даже когда рядом нет ПК)
- Расширение для Google Chrome
Это далеко неполный список всех возможностей онлайн консультанта SiteHeart. Однако об одной из функций я бы хотел поговорить отдельно, ибо сервис может ей гордиться по праву! SiteHeart предоставляет уникальную для онлайн чатов возможность выставлять счета и принимать платежи! Всего лишь одним кликом прямо в окошко чата Вы отправляете клиенту счет за товар либо услугу, и он моментально может оплатить его без комиссий и процентов при помощи карточки Visa либо Mastercard. Также доступны такие способы оплаты как Liqpay, WebMoney, PayPal, Privat24.
Согласитесь, данная функция крайне незаменима для онлайн магазинов и сервисов, предоставляющих платные услуги. Ведь одно дело, когда клиент поинтересуется стоимостью и уйдет в раздумьях, а другое дело, когда мы даем ему возможность оплатить прямо сейчас и немедленно, да еще и способом, доступным каждому!
Еще одной интересной «фишкой» бесплатного консультанта SiteHeart является интеллектуальный автоответчик. Не секрет, что посетители зачастую задают одни и те вопросы: как сделать заказ, как оплатить, бесплатна ли доставка и т.д. и т.п. Так почему бы не давать им заранее заготовленные ответы, не тратя при этом времени операторов?
Помимо ответа на стандартные вопросы интеллектуальный автоответчик может выполнять следующие функции:
- распределение диалогов только между менее нагруженными операторами и теми, кто находится в статусе «готов» (режим диспетчера)
- автоматическое выставление тематик диалога
- сбор информации от клиента в форму без участия оператора, анализ и показ результата в окне чата (например, проверка наличия свободных мест на авиарейс)
Подводя итог, хочу сказать, что бесплатный онлайн консультант SiteHeart будет отличным выбором для общения с посетителями любого сайта. Особенно рекомендуется он продающим сайтам, ведь наличие таких уникальных функций, как выставление счета в чате и интеллектуальный автоответчик выгодно отличают его от конкурентов, а отсутствие абонплаты и вовсе делает его вне конкуренции!
Похожие публикации:
Понравилось? Поделитесь с друзьями!Используемые источники:
- https://coba.tools/siteheart
- https://webformyself.com/siteheart-podklyuchenie-chata-podderzhki-klientov-na-sajte/
- https://webtous.ru/veb-masteru/besplatnyj-onlajn-konsultant-siteheart.html


 RedHelper — онлайн консультант для сайтов
RedHelper — онлайн консультант для сайтов Fo.ru – конструктор для создания сайтов – инструкция, описание, возможности
Fo.ru – конструктор для создания сайтов – инструкция, описание, возможности Все про ключи в Мутагене: подбор ключевых слов онлайн, анализ, зачем нужен Мутаген
Все про ключи в Мутагене: подбор ключевых слов онлайн, анализ, зачем нужен Мутаген